


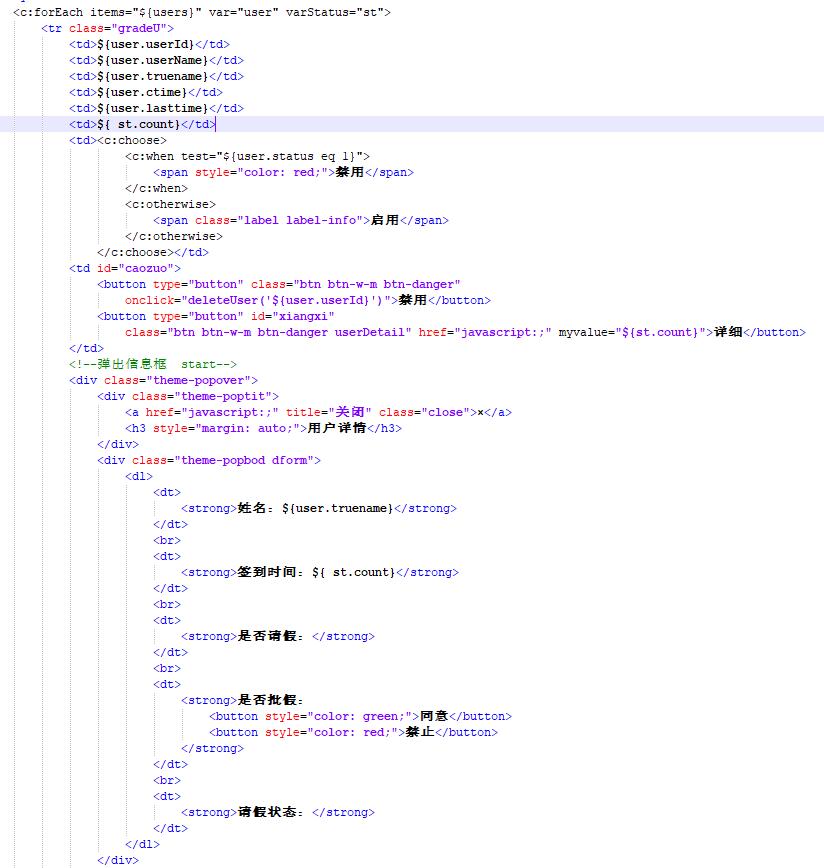
会员列表foreach 都能遍历到,但是点开详细出现的用户详情永远是list的最后一个
6条回答 默认 最新
 斯洛文尼亚旅游 2018-03-28 12:23关注
斯洛文尼亚旅游 2018-03-28 12:23关注详细的js代码呢,肯定是闭包没做好,直接for变量引用到的i是最后的。。或者最后的对象了。。要做好闭包或者使用this对象获得对应的点击对象
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
详细的js代码呢,肯定是闭包没做好,直接for变量引用到的i是最后的。。或者最后的对象了。。要做好闭包或者使用this对象获得对应的点击对象