button:
<button class="btn btn-primary" onclick="upload()">上传 <span class="glyphicon glyphicon-open"></span></button>
upload函数:
function upload() {
var inputObj=document.createElement('input')
inputObj.setAttribute('id','file');
inputObj.setAttribute('type','file');
inputObj.setAttribute('name','file');
inputObj.setAttribute("style",'visibility:hidden');
document.body.appendChild(inputObj);
inputObj.value;
inputObj.click();
console.log(inputObj)
// var formdata = new FormData($("#file")[0]);
// $.ajax({
// url:"http://localhost:8080/file/upload.action",
// type:"POST",
// data:formdata,
// enctype:"multipart/form-data",
// contentType:false,
// processData:false,
// success:function (data) {
// console.log(data)
// }
// })
}
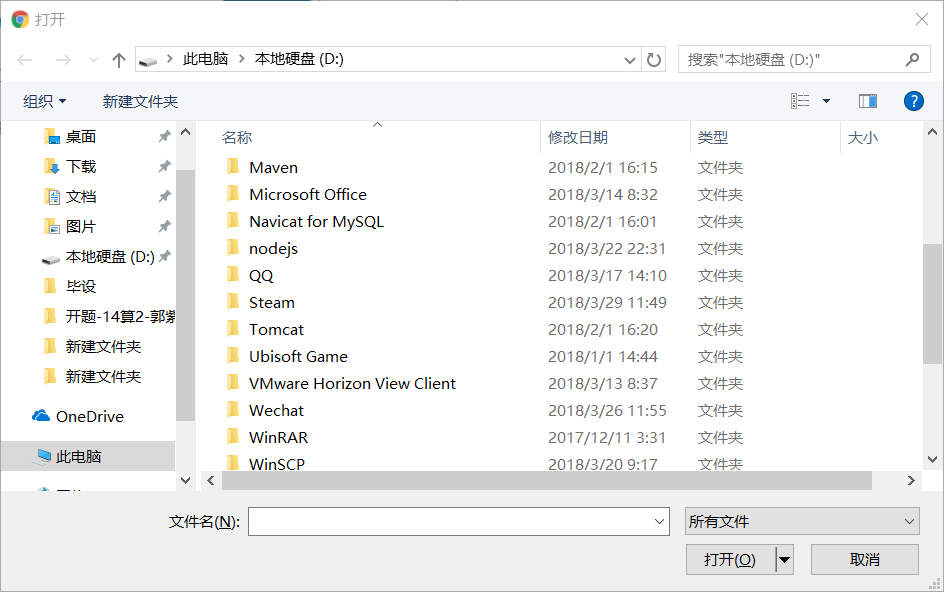
这里打开只能出现文件选择框:
怎么在upload函数中继续做ajax请求,照上面那函数还没选文件就发出请求了
