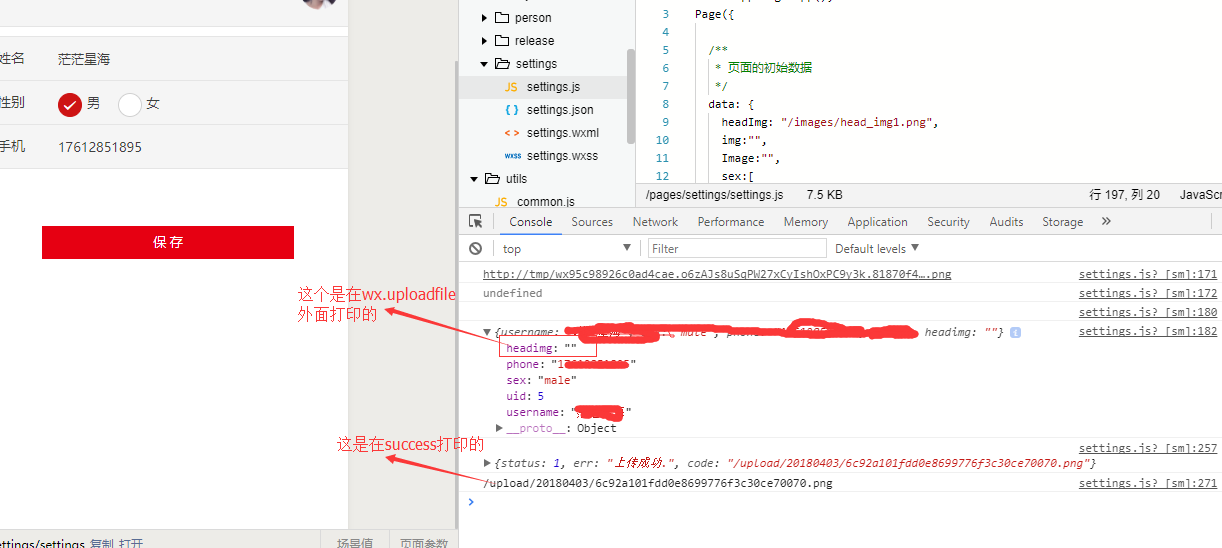
我是在wx.uploadfile里的success里面用了that.setData,但我在wx.uploadfile的success里面可以获取到值,但在wx.uploadfile外面就获取不到值
微信小程序setData设置了,没起作用
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 斯洛文尼亚旅游 2018-04-04 02:53关注
斯洛文尼亚旅游 2018-04-04 02:53关注你要搞清楚uploadfile是异步的,需要用到success回调中数据的代码都得放success里面执行,不能放uploadfile外面,要不都没返回都执行了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
