前端代码和easyui roweditting源码一样
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="removeit()">Remove</a>
加了javascript语句
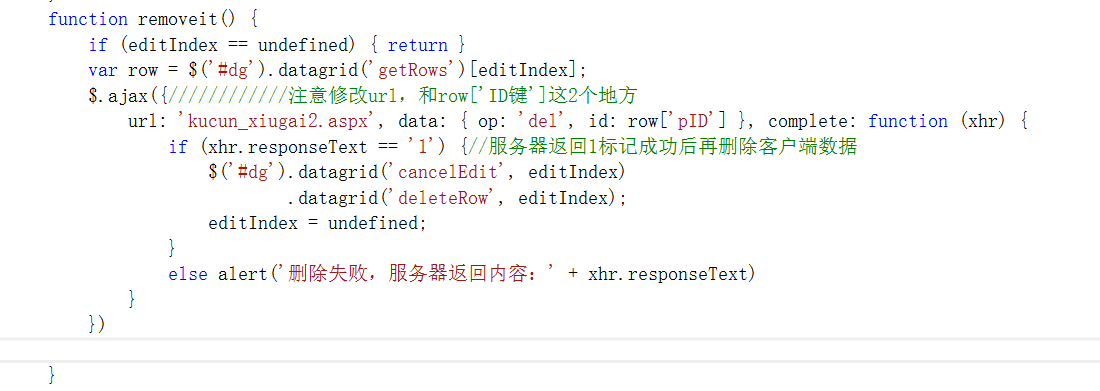
function removeit() {
if (editIndex == undefined) { return }
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
现在前端点击remove,可以删除一行,但是刷新后又会出现,数据库并不会变化。
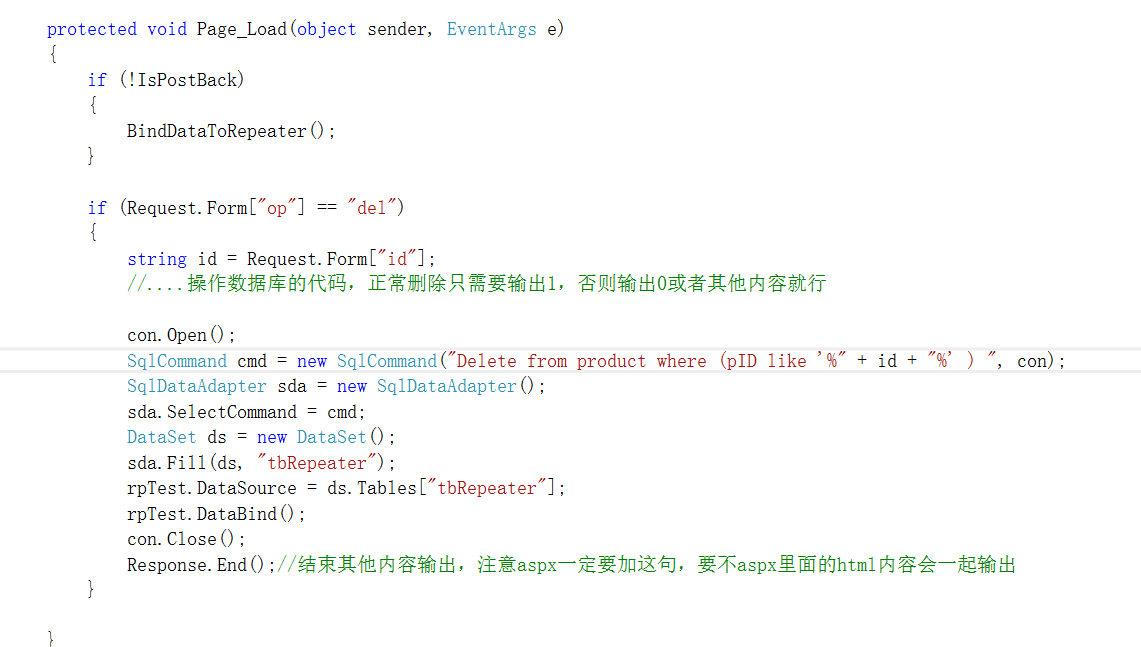
后台已绑定数据库,要如何写才能真正删除选中的一行的数据呢?
现在的情况:

界面: