
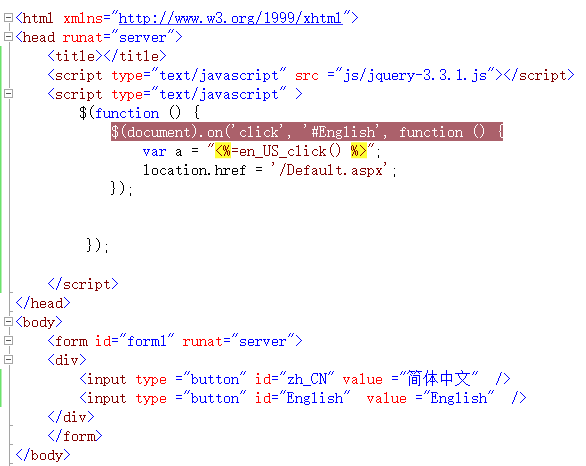
页面自动执行点击事件,执行后台方法,然后再点击的时候,不调用后台方法了,直接跳到首页,为什么?
5条回答 默认 最新
 斯洛文尼亚旅游 2018-04-11 11:58关注
斯洛文尼亚旅游 2018-04-11 11:58关注你是注册点击事件,不点击怎么可能会自动执行。。你的js代码不就是直接跳转到default.aspx去了的,而且你的客户端控件,没加runat=server属性,也不会调用服务器端方法的啊。。
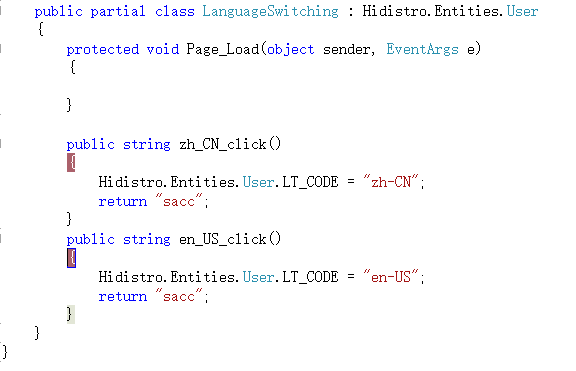
你问题完全没描述清楚。。如果你意思是点击对应的语言调用对应的方法,要传递id给default.aspx,然后Page_Load依据参数执行对应的方法
$(document).on('click',':button',function(){ location.href='/default.aspx?lan='+this.id })Page_Load中
string lan=Reqruest.QueryString["lan"]; if(lan=="zh_CN")zh_CN_click(); if(lan=="English")en_US_click();本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
