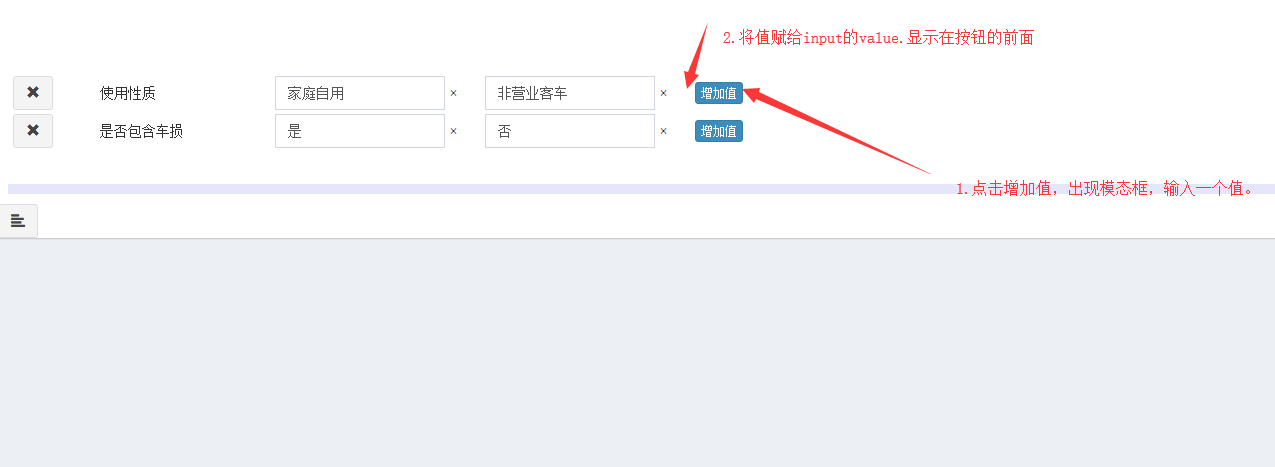
现在有个问题,通过append("<td>...</td>");这种形式,页面上显示Object.
通过appendChild()方式,又不好添加。尝试用(已经获取了按钮对应的tr元素)tr.item(tr.length-2).appendChild(),
却发现添加的在按钮前面那个“x”的td里面.
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
首页/
已采纳
table中动态给tr添加td模块
收起
- 写回答
- 好问题 2 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
7条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 qq_38854852 2018-04-13 03:45关注
qq_38854852 2018-04-13 03:45关注假定要点击的按钮id为btn,td父级元素id为tr
var add_table = documet.getElementById("btn");
");
var tr = documet.getElementById("tr");
add_table.addEventListener("click",function(){
tr.appendChild("
},false);
这样就能实现每次点击都动态添加td本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2019-07-28 08:01一只极度渴望成长的Giser的博客 < ! DOCTYPE ...> < ...动态创建表格 ... table ...'table' ... table ... table ... tr ...'tr' ... td1 ...'td' ... td2 ...//循环完成后,将表添加到body中 } ; } ; < / script > < / body > < / html >
- 2020-10-21 02:08"jquery根据td给相同tr下其他td赋值" 这句话的意思是说,我们希望使用jQuery库来选择一个表格中的特定单元格(td),然后基于这个单元格的一些条件或者内容,对同一行(tr)内的其他单元格(td)进行值的设置或更改...
- 2021-06-28 02:42隔壁老祁的博客 该td标签需要和table和tr标签一起使用,语法格式“..”。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。在html中,td的意思为“单元格”,用于定义HTML表格中的标准单元格。HTML 表格有两类...
- 2018-12-20 09:40代码工珍尼弗的博客 有时候想整个模块disabled (不提交),然而table/tr/td并不支持disabled 属性,以下有个小方法可以实现这个功能,原理是根据className禁用它底下所有子元素。 html代码:重点在 class="gridtable"...
- 2019-11-20 00:47我爱丁丁猫的博客 表格是html中经常使用到的,简单的使用可能很多人都没问题,但是更深入的了解的人恐怕不多,下面我们先来看一下如何使用。 <table>是<tr>的上层标签 <tr>必须在一个<table></tabl...
- 2020-10-23 18:05AngularJS中的模块是框架组织代码的基本单元,通过模块化设计,可以将应用程序划分为可维护、可复用和可测试的组件。模块是用于表示应用程序的独立逻辑部分,比如服务、控制器等。AngularJS模块化支持通过依赖注入来...
- 2021-01-29 16:09在项目中包括通用表模块,例如,如果要将其添加到应用程序模块中: 应用模块 import { BrowserModule } from '@angular/platform-browser' ; import { AppComponent } from './app.component' ; import { ...
- 2020-10-17 21:163. **生效范围**:确保这段 CSS 代码在表格渲染之后执行,如果是在页面加载时动态添加的表格,可能需要在 Layui 的 `layui.use()` 方法内或者其他合适的事件回调中添加这段样式。 4. **优先级问题**:由于 Layui ...
- 2009-09-14 13:35本文将详细探讨如何利用正则表达式来提取`<tr>`和`<td>`标签内的数据。 **正则表达式基础** 正则表达式是一种模式匹配工具,用于在文本中查找、替换或提取特定的字符串模式。在HTML中,`<tr>`标签定义了一行,`<td>...
- 2020-10-15 23:09- 将需要展示的数据填充到`<tr>`内部的`<td>`元素中。 - 将这个新创建的`<tr>`元素插入到表格的末尾。 2. 对于使用方法渲染方式创建的table,添加新行的步骤是这样的: - 定义一个按钮用于触发添加行的操作。 -...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















