No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:3739' is therefore not allowed access.
这种问题怎么解决?网上都说在页面添加 Response.AddHeader("Access-Control-Allow-Origin",“* ")
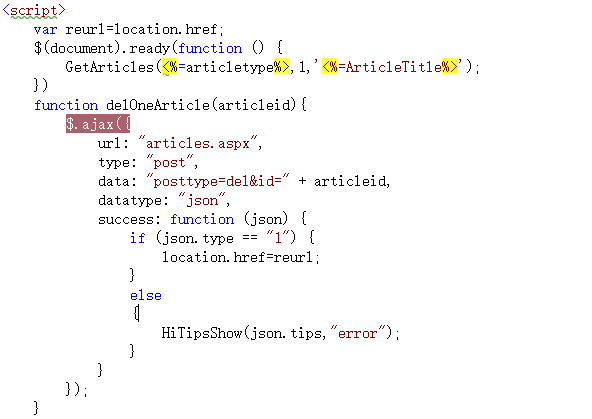
添加到哪?在代码里也找不到 Access-Control-Allow-Origin