
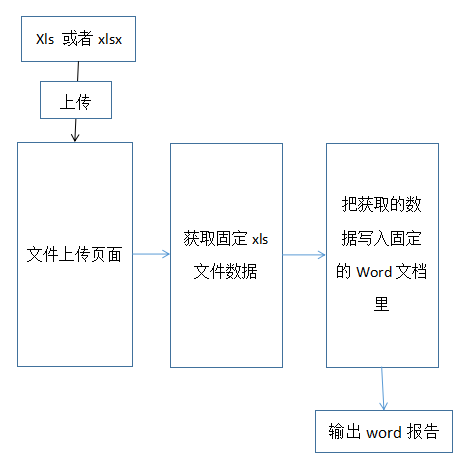
需要读取从客户端发送过来的excel文件内容,excel文件的格式是事先规定好的不变的,
生成的Word文件的格式也是是事先规定好的不变的,把excle中的数据提取出来,汇总归类生成Word报告,如下图,求完整的解决方案,包含项目源码,可以添加报酬


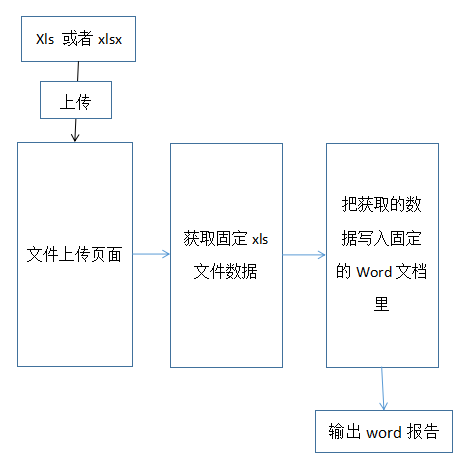
需要读取从客户端发送过来的excel文件内容,excel文件的格式是事先规定好的不变的,
生成的Word文件的格式也是是事先规定好的不变的,把excle中的数据提取出来,汇总归类生成Word报告,如下图,求完整的解决方案,包含项目源码,可以添加报酬

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
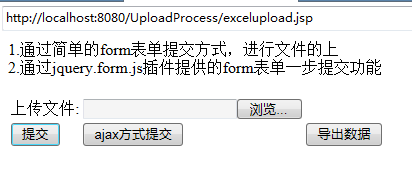
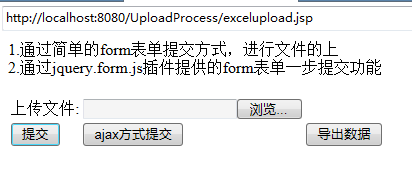
| 上传文件: | ||
| onclick="return checkData()"> |