
最近前端页面输入实现使用的代码如下:
<div class="form-group">
<label for="user_add" class="col-sm-3 control-label">所在地区</label>
<div class="col-sm-8" style="position: relative;"><!-- container -->
<input readonly type="text" data-toggle="city-picker" size="28" class="form-control" name="add">
</div>
</div>
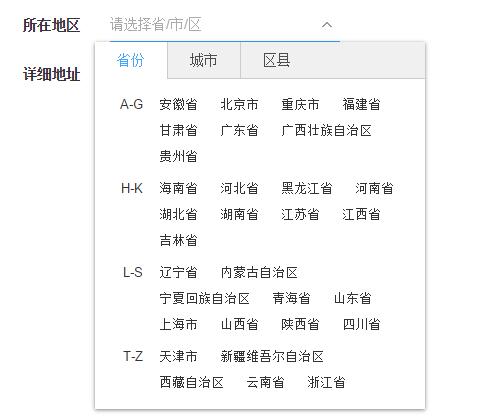
目前前端可以输入自己的省市区地址信息,这是项目引用的主要js,但不知道怎样得到用户输入的省市区的信息,想请知道的大神指点不胜感激
