
首先我创建一个数组
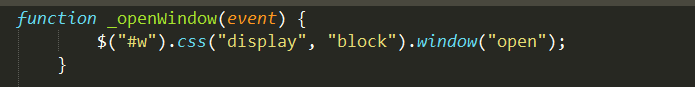
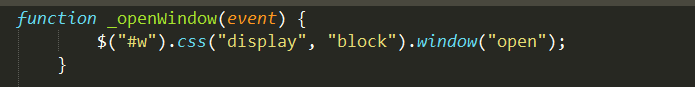
然后写一个函数


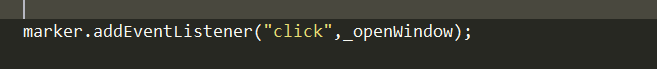
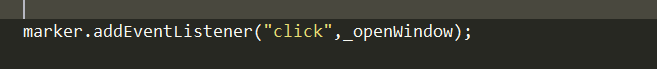
然后在一个方法里面创建一个名为marker的对象,为这个对象附上click事件,然后添加到数组中去。
之后再在另外一个方法遍历整个数组,把里面每一个对象的click事件都清除掉

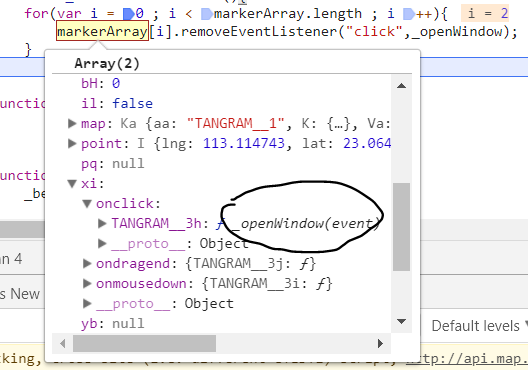
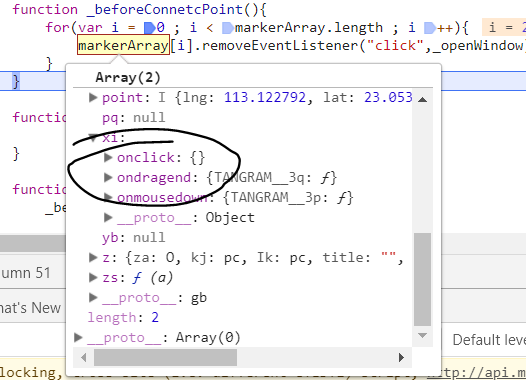
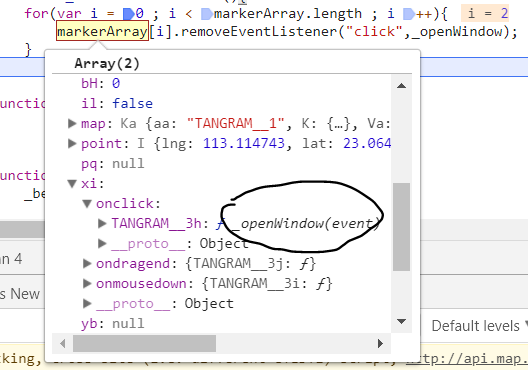
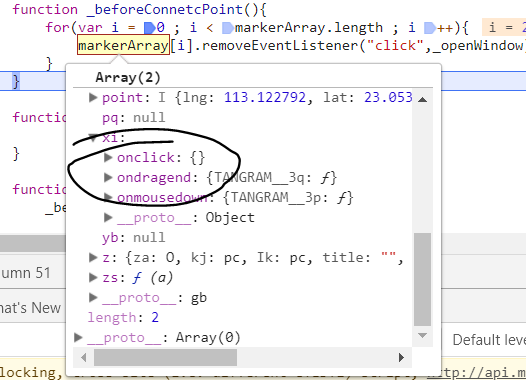
我调用两次方法也就是创建了两个marker对象,然后对他们进行移除,第一个对象的click里面还是有内容的,它也确实能响应这个事件,而第二个的click没有内容了。为什么会这样呢?我错在哪里?
希望大家不吝赐教!

首先我创建一个数组
然后写一个函数


然后在一个方法里面创建一个名为marker的对象,为这个对象附上click事件,然后添加到数组中去。
之后再在另外一个方法遍历整个数组,把里面每一个对象的click事件都清除掉

我调用两次方法也就是创建了两个marker对象,然后对他们进行移除,第一个对象的click里面还是有内容的,它也确实能响应这个事件,而第二个的click没有内容了。为什么会这样呢?我错在哪里?
希望大家不吝赐教!
这个应该是属于事件冒泡,你这个处理事件传递给另一个方法去处理,所以导致你这个方法一直往上走,所以传递到最后一个去执行。
但是你如果绑定这个点击事件回调函数没有使用闭包的话,那这里就直接绑定到最后一个,其他的无法绑定
希望能够帮助到你