 代码如下:
代码如下:
$('#charts1').highcharts({
colors: ["#d9534f", "#5c90d2"],
title: { text: '7x24快讯近30日总PV、UV趋势' },
subtitle: { text: '' },
xAxis: {
gridLineWidth: 1,
lineColor: '#000',
tickColor: '#000',
categories: days,
labels: {
step: 4
}
},
yAxis: {
title: {
text: ''
}
},
tooltip: {
valueSuffix: ''
},
credits: {
enabled: false
},
series: [{
name: 'PV数',
data: pvs
}, {
name: 'UV数',
data: uvs
}]
});
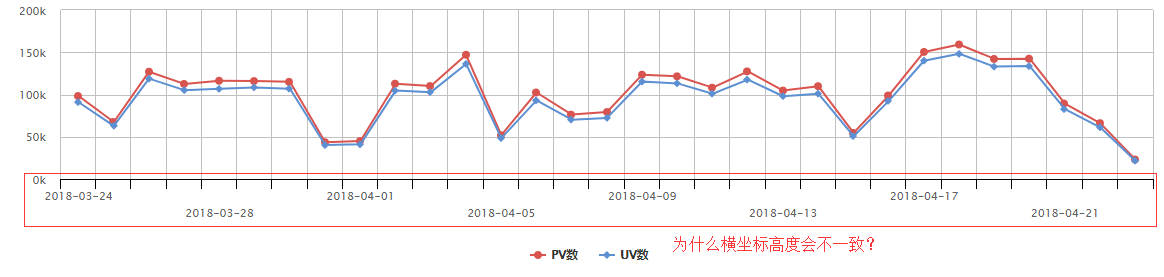
都是默认的,不知道为什么会高度不一致。使用c#运行高度是一致的。
Highcharts横坐标问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 qq_33652896 2018-04-23 02:27关注
qq_33652896 2018-04-23 02:27关注xAxis: {
categories: ['北京', '哈尔滨', '青岛', '天津', '上海', '杭州','南京', '广州', '深圳', '香港', '昆明', '成都'],
labels:{
y:30,//向下离坐标轴30px,可以自己调整
style: {
writingMode : 'tb-rl'//文字竖排样式,
}
}
},解决 无用评论 打赏 举报
悬赏问题
- ¥15 怎么获取下面的: glove_word2id.json和 glove_numpy.npy 这两个文件
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 oracle集群安装出bug
