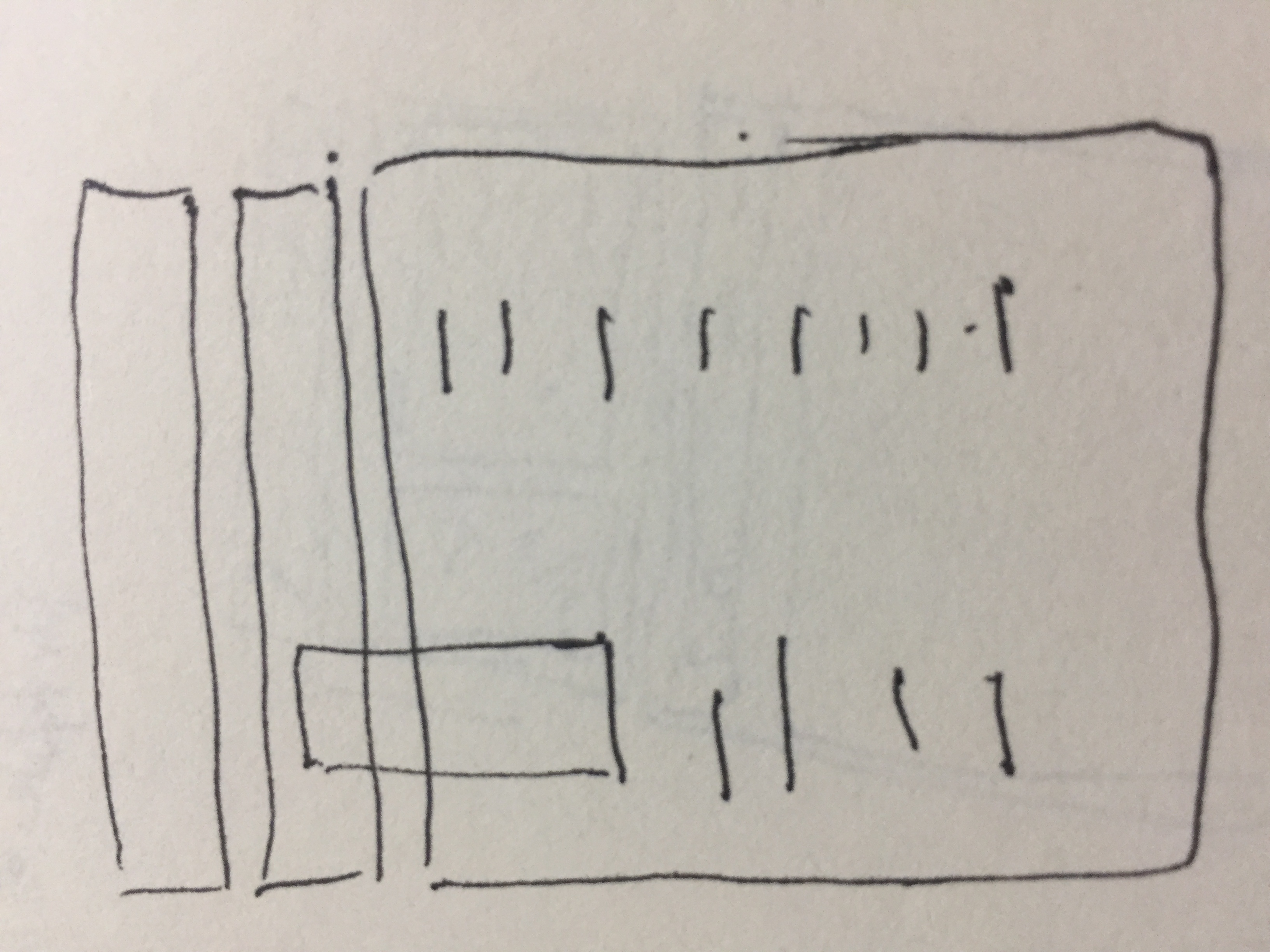
如图,ImageView设置layout_marginTop="-100dp" ,
但是被上面的LinearLayout挡住了,怎么显示出来
网上看到有clipChildren这个属性,但是试了下还是不显示.
帮忙看一下怎么能让ImageView显示在最顶层
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:gravity="center">
<ImageView
android:id="@+id/wine"
android:layout_width="80dp"
android:layout_height="250dp"
android:layout_marginTop="-100dp"
android:src="@drawable/img_3_3_wine_photo"/>
</LinearLayout>

想达到下面这个效果