RT,为什么在某些情况下用jQuery中的"attr()"方法设置样式却没有效果?
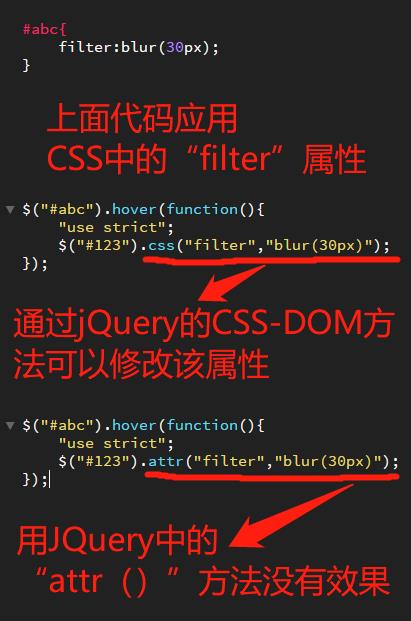
具体如图所示:
类似“filter:blur(30px);”这类CSS样式应该怎样正确使用“attr()”方法进行修改?
为什么在某些情况下用jQuery中的"attr()"方法设置样式却没有效果?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 mango_love 2018-04-26 11:33关注
mango_love 2018-04-26 11:33关注jq里面的attr其实就是js里面attribute操作,所以你要在标签里面去操作css,那么直接添加一个style。。。
例如:$('#a').attr('style','display:none');
你的那个attr操作,其实只是在标签里面添加了一个filter属性而已,我应该是解释明白了,希望能够帮助你本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
