RT,jQuery中"animate()"自定义动画方法对“filter:blur()”的style参数没有效果
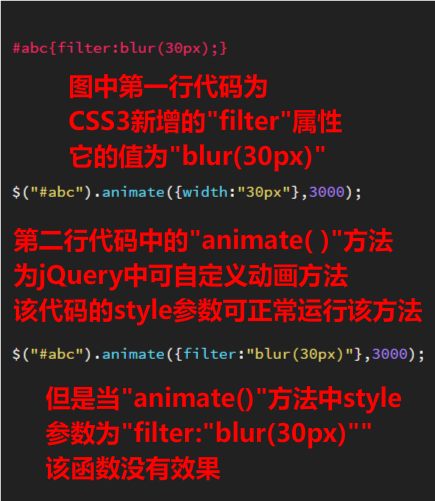
具体说明如图所示:
遇到“filter:blur()”这种CSS3新增的属性应该如何正确使用jQuery中的“animate()”自定义动画方法制作动画?
jQuery中"animate()"自定义动画方法对“filter:blur()”的参数没有效果
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 斯洛文尼亚旅游 2018-04-27 00:29关注
斯洛文尼亚旅游 2018-04-27 00:29关注css来做,jquery动画对html5动画,和一些属性支持不是很好,效果需要自己写了
$('#abc').css('filter','blur(20px)')本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
