使用的gulp3.9.1版本,给静态资源加版本号;
//清空文件夹,避免资源冗余
gulp.task('clean',function(){
return gulp.src('public/dist',{read:false}).pipe(plugins.clean());
});
//css文件压缩,更改版本号,并通过rev.manifest将对应的版本号用json表示出来
gulp.task('versioncss',function(){
return gulp.src(['public/css/*.css'])
//.pipe(plugins.concat('wap.min.css') )
.pipe(plugins.minifyCss())
.pipe(plugins.rev())
.pipe(gulp.dest('public/dist/css/'))
.pipe(plugins.rev.manifest())
.pipe(gulp.dest('public/dist/rev/css'));
});
//js文件压缩,更改版本号,并通过rev.manifest将对应的版本号用json表示出
gulp.task('versionjs',function(){
return gulp.src('public/js/*.js')
//.pipe(plugins.concat('wap.min.js') )
.pipe(plugins.jshint())
.pipe(plugins.uglify())
.pipe(plugins.rev())
.pipe(gulp.dest('public/dist/js/'))
.pipe(plugins.rev.manifest({
merge: true
}))
.pipe(gulp.dest('public/dist/rev/js'))
});
//通过hash来精确定位到html模板中需要更改的部分,然后将修改成功的文件生成到指定目录
gulp.task('rev',function(){
return gulp.src(['public/dist/rev/**/*.json','views/**/*.ejs'])
.pipe( plugins.revCollector({
replaceReved: true
}) )
.pipe(gulp.dest('public/dist/views/'));
});
//合并html页面内引用的静态资源文件
gulp.task('versionhtml', function () {
return gulp.src('public/dist/views/**/*.ejs')
.pipe(plugins.useref())
.pipe(plugins.rev())
.pipe(plugins.revReplace())
.pipe(gulp.dest('public/dist/html'));
});
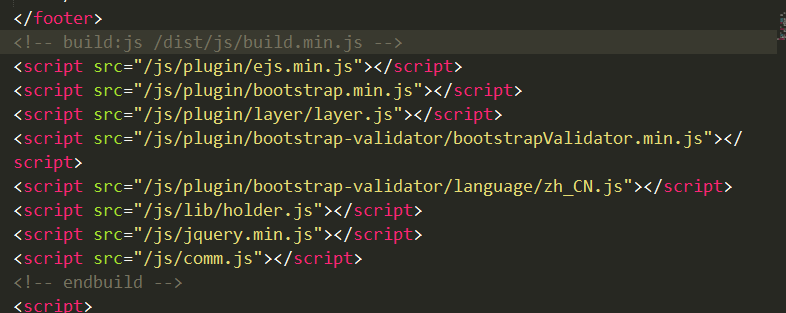
html页面需要合并的js文件:
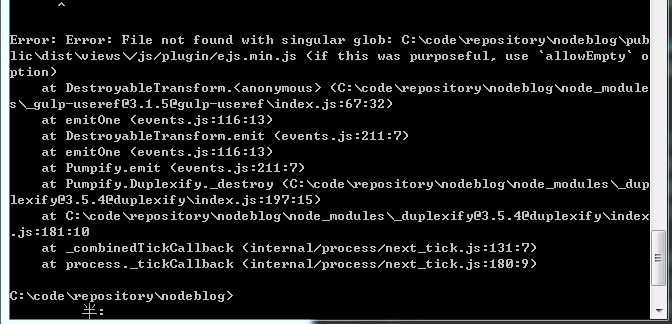
前三个任务都成功,最后一个versionhtml任务失败。报错信息如下: