<style>
body{
background-color:#B0B0B0
}
.header{
background-color:#000000;
width:100%;
height:100px;
}
#left{
background-color:#FF0000;
width:15%;
height:700px;
}
</style>
</head>
<body >
<div class="header"></div>
<div id="left" onmouseover="hidden()"></div>
<script>
function hidden(){
document.getElementById("left").style.backgroundColor="#FFFFFF";
}
</script>
</body>
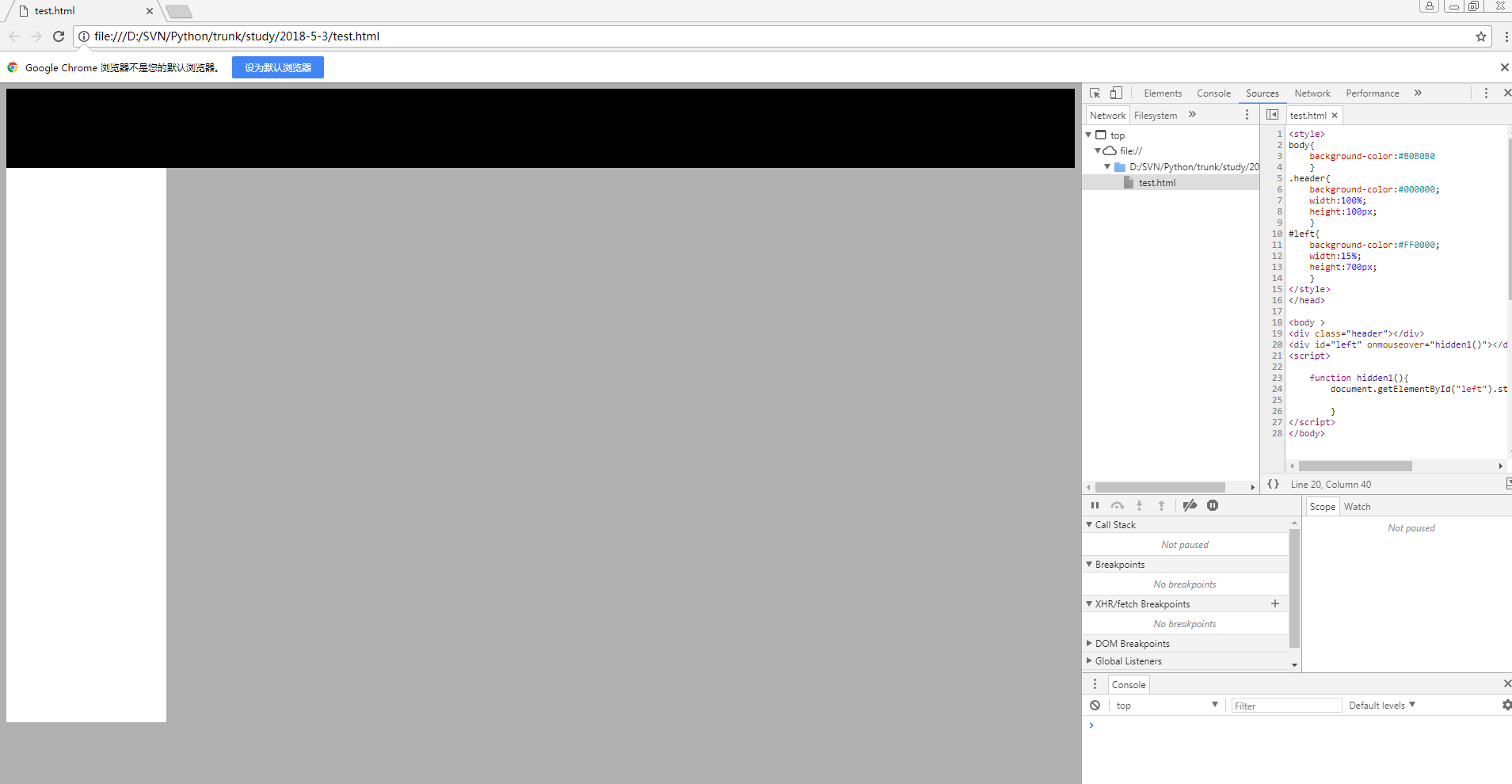
```Uncaught TypeError: hidden is not a function
onmouseover @ index.html:26
HTML中使用JS函数通过id调用div,但一直显示()is not a function
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
10条回答 默认 最新
 Rambo.Fan 2018-05-03 18:59关注
Rambo.Fan 2018-05-03 18:59关注
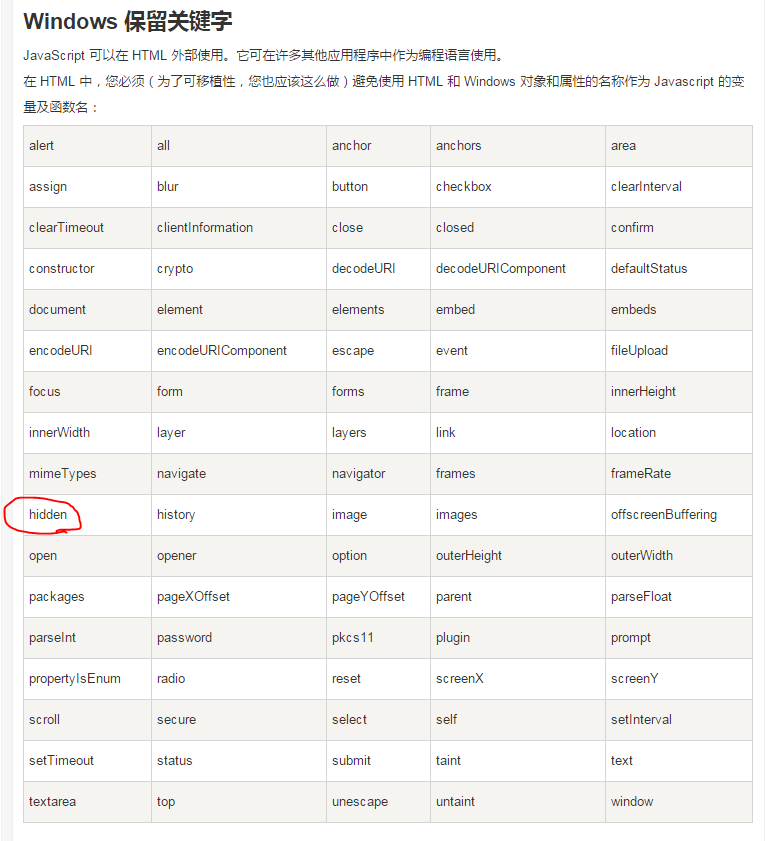
hidden为保留关键字,不能作为变量名。修改变量名即可,<style> body{ background-color:#B0B0B0 } .header{ background-color:#000000; width:100%; height:100px; } #left{ background-color:#FF0000; width:15%; height:700px; } </style> </head> <body > <div class="header"></div> <div id="left" onmouseover="hidden1()"></div> <script> function hidden1(){ document.getElementById("left").style.backgroundColor="#FFFFFF"; } </script> </body>在谷歌调试后结果:
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
- ¥15 TLE9879QXA40 电机驱动
- ¥20 对于工程问题的非线性数学模型进行线性化
- ¥15 Mirare PLUS 进行密钥认证?(详解)
- ¥15 物体双站RCS和其组成阵列后的双站RCS关系验证
- ¥20 想用ollama做一个自己的AI数据库
- ¥15 关于qualoth编辑及缝合服装领子的问题解决方案探寻
- ¥15 请问怎么才能复现这样的图呀
