<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.11.0.min.js"></script >
<script type="text/javascript">
$(function() {
//1.对所有text框和password框,添加离焦事件,校验输入内容不能为空
$(":text, :password").blur(function() {
var _var = $(this).val();
if (_var == null || _var.trim().length <= 0) {
alert("请输入用户名或密码")
}
})
})
//2.对button 添加 点击事件,提交form表单
$(":button)").click(function() {
$("form").submit();
})
</script>
</head>
<body>
<form action="login">
用户名 <input type="text" name="username" /> <br /> 密码 <input
type="password" name="password" /> <br /> <input type="button"
value="提交" />
</form>
</body>
</html>
对button添加单击提交属性.
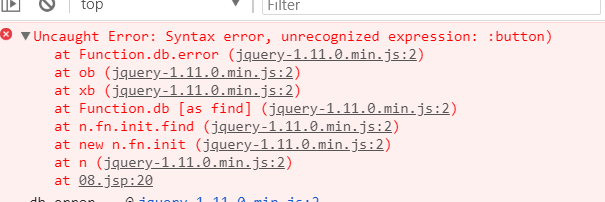
但在页面里无法实现效果,控制台提示
刚学习jQuery,请教各位老师
