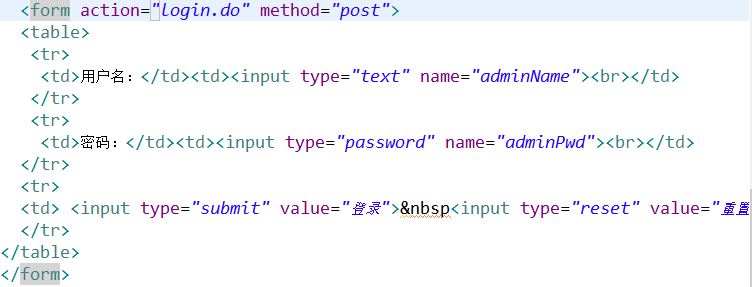
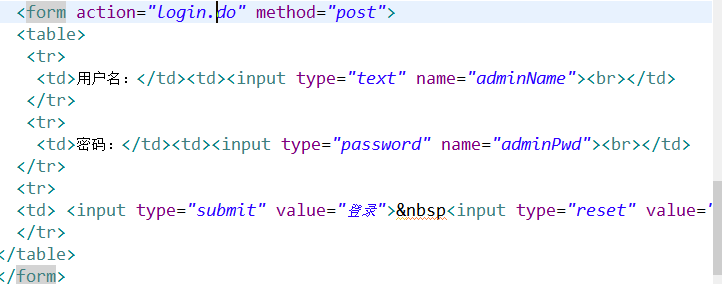
使用from表单提交,但并没有到达想要的页面,一直浏览器显示的是lodin.do是怎么回事?图片说明](https://img-ask.csdn.net/upload/201805/08/1525765346_430978.png)
[org.springframework.web.servlet.PageNotFound] - No mapping found for HTTP request with URI [/bengkui/jsp/login.do] in DispatcherServlet with name 'SpringMVC'
补充说明一下下:刚发现,图片中的value="/login.do",图片是我在试图修改之后的截图,这是form
javaweb项目中的表单提交问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
19条回答 默认 最新
悬赏问题
- ¥15 用windows做服务的同志有吗
- ¥60 求一个简单的网页(标签-安全|关键词-上传)
- ¥35 lstm时间序列共享单车预测,loss值优化,参数优化算法
- ¥15 Python中的request,如何使用ssr节点,通过代理requests网页。本人在泰国,需要用大陆ip才能玩网页游戏,合法合规。
- ¥100 为什么这个恒流源电路不能恒流?
- ¥15 有偿求跨组件数据流路径图
- ¥15 写一个方法checkPerson,入参实体类Person,出参布尔值
- ¥15 我想咨询一下路面纹理三维点云数据处理的一些问题,上传的坐标文件里是怎么对无序点进行编号的,以及xy坐标在处理的时候是进行整体模型分片处理的吗
- ¥15 一直显示正在等待HID—ISP
- ¥15 Python turtle 画图
