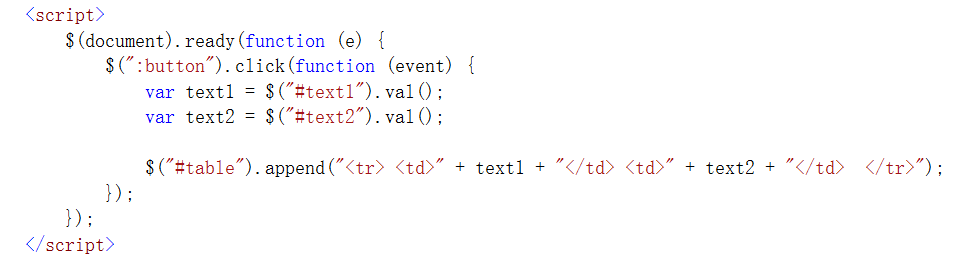
table里的数据是用js 按添加按钮一次一次添加进去的,所以table的行数随机,列数只有两列。

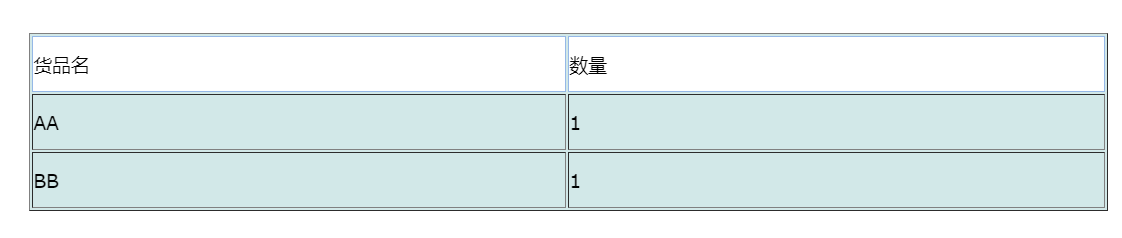
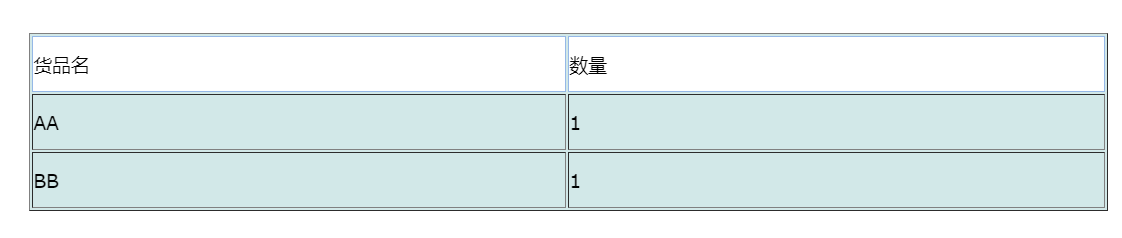
效果如下
请问如何 按一个按钮后 在后台一次性把前端的显示数据插入数据库sql server里呢?
能不能给一段具体代码!!!!
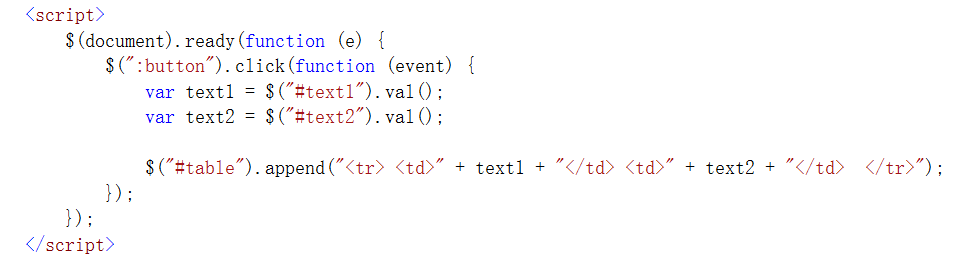
table里的数据是用js 按添加按钮一次一次添加进去的,所以table的行数随机,列数只有两列。

效果如下
请问如何 按一个按钮后 在后台一次性把前端的显示数据插入数据库sql server里呢?
能不能给一段具体代码!!!!
自己遍历table组合成json数组,服务器端反序列化为数组入库就行了,
DEMO:Asp.Net商品尺码,颜色,数量入库示例