
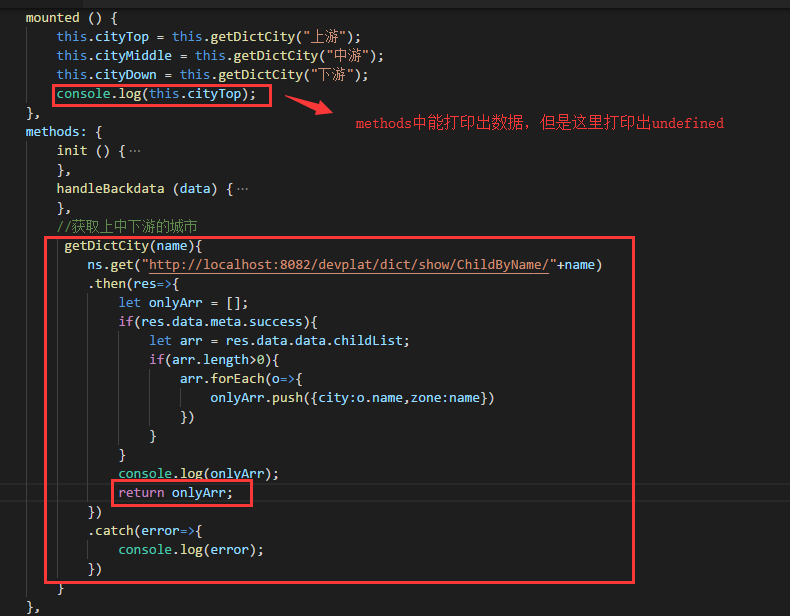
如上图,我在mounted()中调用methods中的方法getDictCity();
再控制台能打印出数据,但是return返回的话,再mounted()中就接不到数据;
请大家帮忙指点,谢谢!
Vue作用域,mounted调用methods方法return失败
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 斯洛文尼亚旅游 2018-05-09 03:18关注
斯洛文尼亚旅游 2018-05-09 03:18关注你要搞清楚,return返回的是then处理函数的返回值,并不是getDictCity的返回值,就算你getDictCity最后有return返回内容,由于get是异步执行的,所以你也无法获取到请求的url返回的内容,除非get可以设置为同步请求的
你要在mounted中获取ajax返回的数据,要用回调的形式来获取,而且你在哪里设置的cityTop也没见着
getDictCity(name,callback){ ns.get....then(res=>{ let onlyArr=[]; ...... callback(onlyArr);//不能return,return没意义 }).... }///这样来调用
this.getDictCity('下游',function(arr){
console.log(arr);
})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
