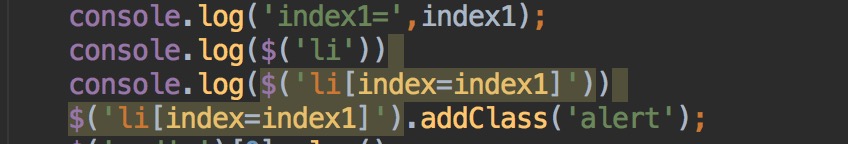
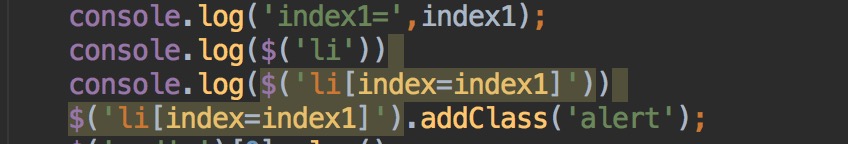
想在一群li中选择一个index属性是我传入参数index1的li
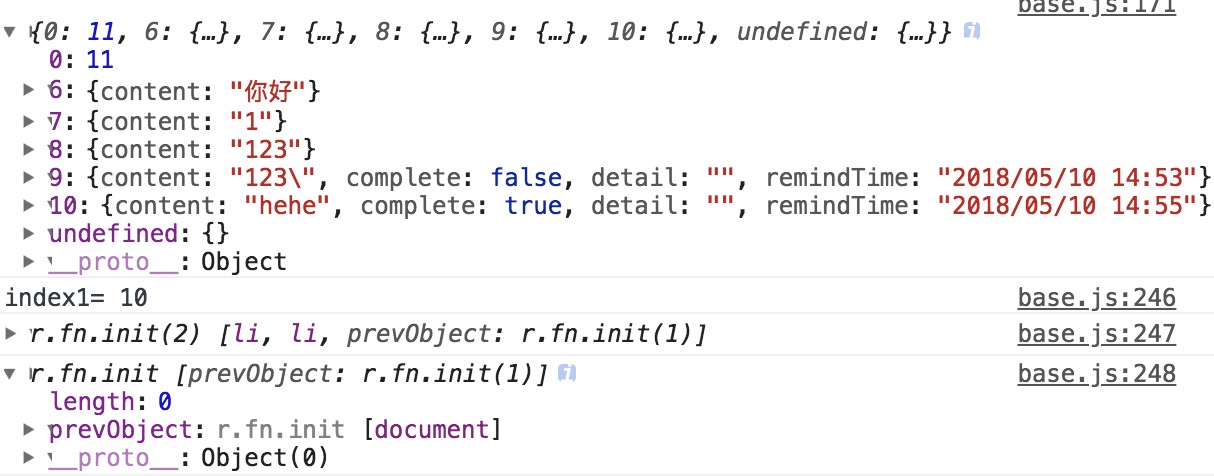
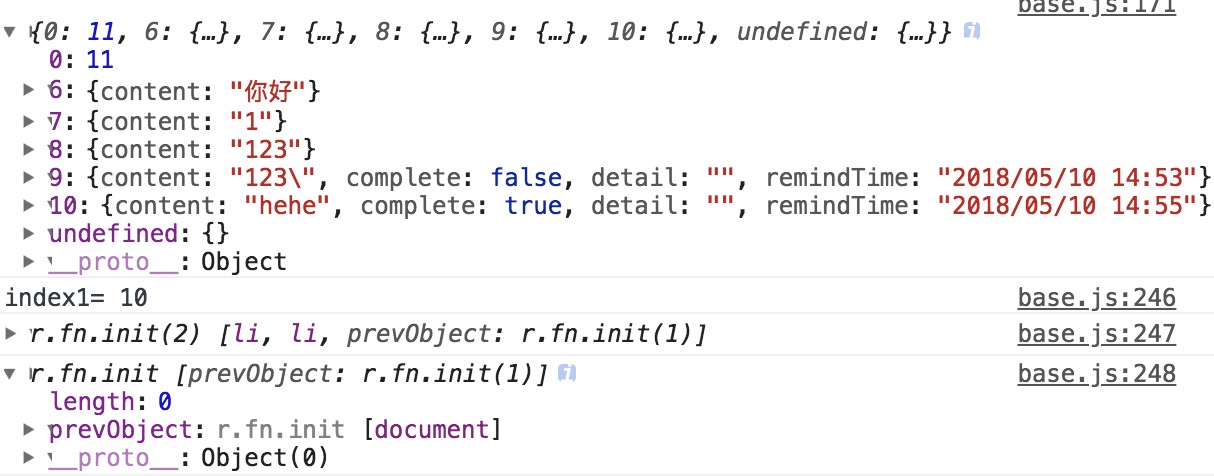
图一 index1=10
图2 有两个li 但是选择器没选中
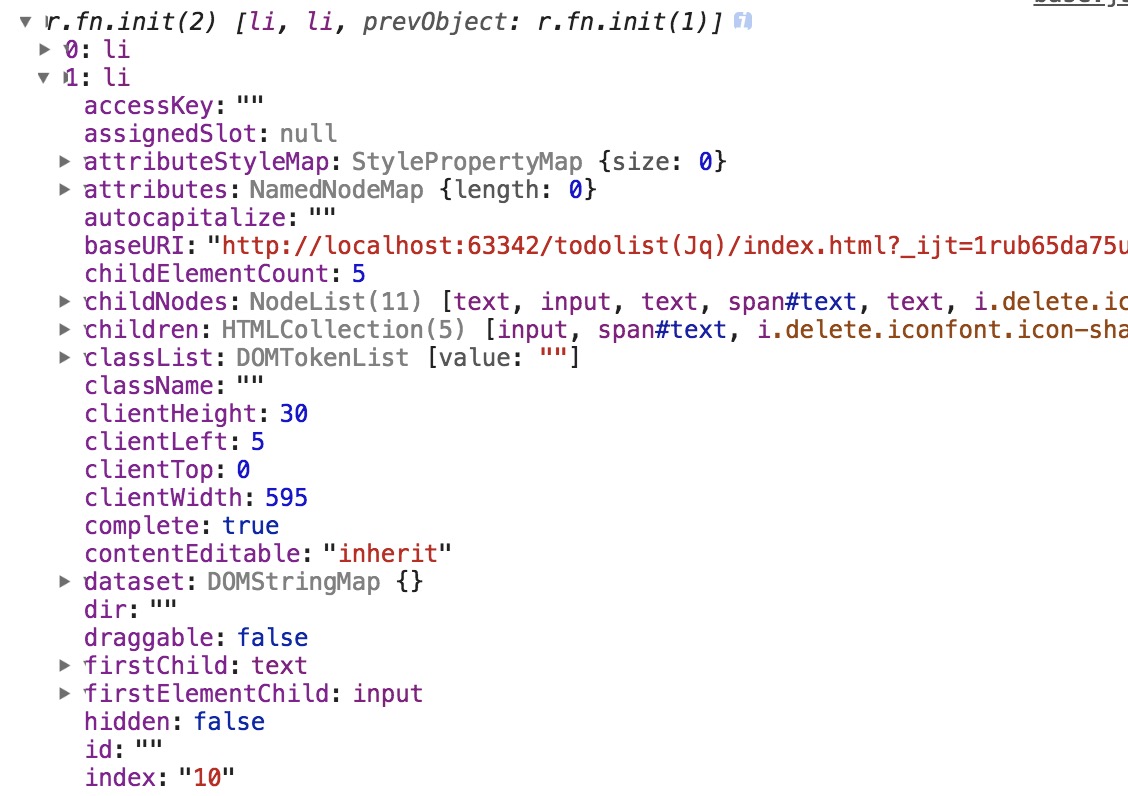
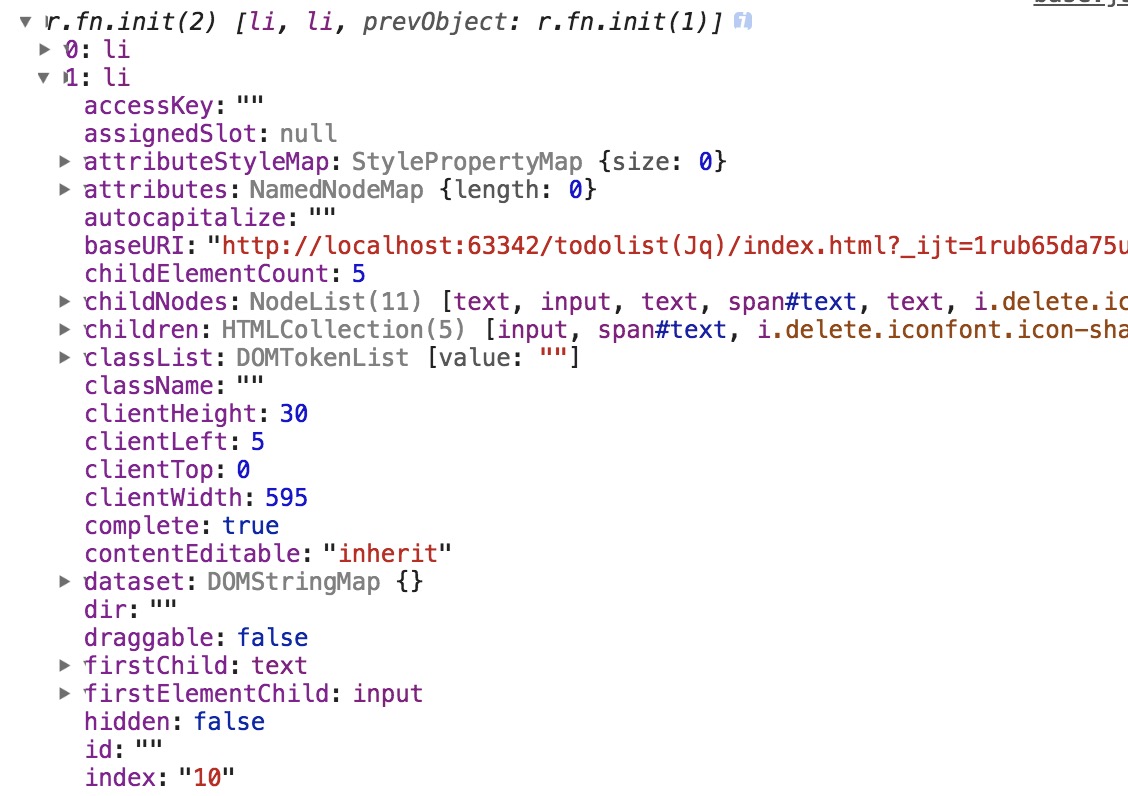
图3 第二个li里面的index明明为10
为什么不能选中呢



想在一群li中选择一个index属性是我传入参数index1的li
图一 index1=10
图2 有两个li 但是选择器没选中
图3 第二个li里面的index明明为10
为什么不能选中呢



组合变量值,你那样是直接查询index属性执行为index1内容了,不是index1存储的值
$('li[index="'+index1+'"]')