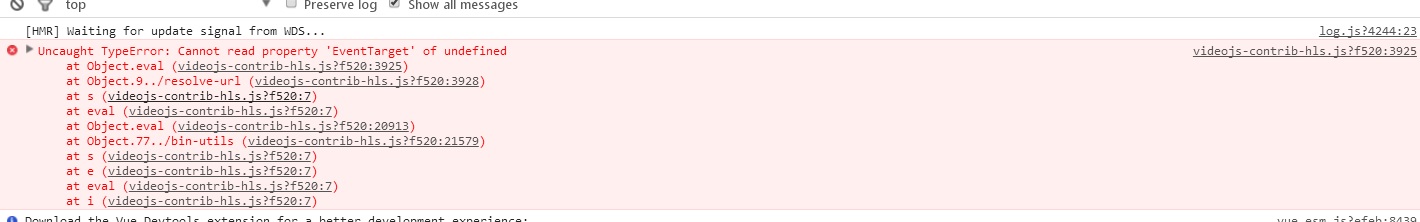
我按着这个网址的写法去做(点击查看)到最后增加hls支持的时候报错: 如果不加这个hls支持的话,又一直显示此视频无法查看,在没加这个hls的时候如果用mp4格式的是可以播放,请问大神,这是什么原因呢?该怎么解决?请大神来解答一下下咯。。。。。
如果不加这个hls支持的话,又一直显示此视频无法查看,在没加这个hls的时候如果用mp4格式的是可以播放,请问大神,这是什么原因呢?该怎么解决?请大神来解答一下下咯。。。。。
vue-video-player报错
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 hry1985726 2019-04-10 15:34关注
hry1985726 2019-04-10 15:34关注把main.js中关于hls的支持改为:import 'videojs-contrib-hls'
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
