<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;">
<div id="userlist" class="left">
用户列表
</div>
<div id="policylist" class="left">
保单列表
</div>
<div id="adduser" class="left">
添加用户
</div>
<div id="addpolicy" class="left">
添加表单
</div>
<div id="userManage" class="left">
用户管理
</div>
<div id="policyManage" class="left">
表单管理
</div>
</div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" style="width:100%;height:100%;">
</div>
</div>
</body>
$('#userManage').on("click",function(){
if(flog3==0){
flog3+=1;
$('#tt').tabs('add',{
title:'用户管理',
content:'<div>用户名:<input id="text1" type="text"><input id="cha" onclick="chaxun()" type="button" value="查询"><span id="m3"></span><div></br><table id="dg3"></table></br><div><input id="btn" type="button" value="添加"></div>',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
$('#dg3').datagrid({width:'100%',height:'100px',
columns:[[
{field:'id',title:'ID',width:100},
{field:'loginId',title:'用户名',width:100},
{field:'name',title:'姓名',width:100},
{field:'a',title:'操作',width:100,formatter:function(value,row,index){
return '<a href="#" onclick="editUser('+row.id+','+index+')">修改</a >/<a href="#" onclick="delUser('+row.id+','+index+')">删除</a>';
},align:'right'}
]]
});
}else{
$('#dg3').datagrid("reload");
}
});
function chaxun(){
var loginId = $("#text1").val();
//把loginId传到后台
$.ajax({
url:"${basePath}/dba/checkLoginId",
type:"post",
data:{"loginId":loginId},
dataTypt:"json",
success:function(result){
if(result==0){
$("#m3").css({"color":"#00ff00"}).text("用户名不存在");
}else{
console.log(result);
$('#dg3').datagrid("insertRow",{
index:0,
row:{
id:result.id,
loginId:result.loginId,
name:result.name
}
});
}
}
});
}
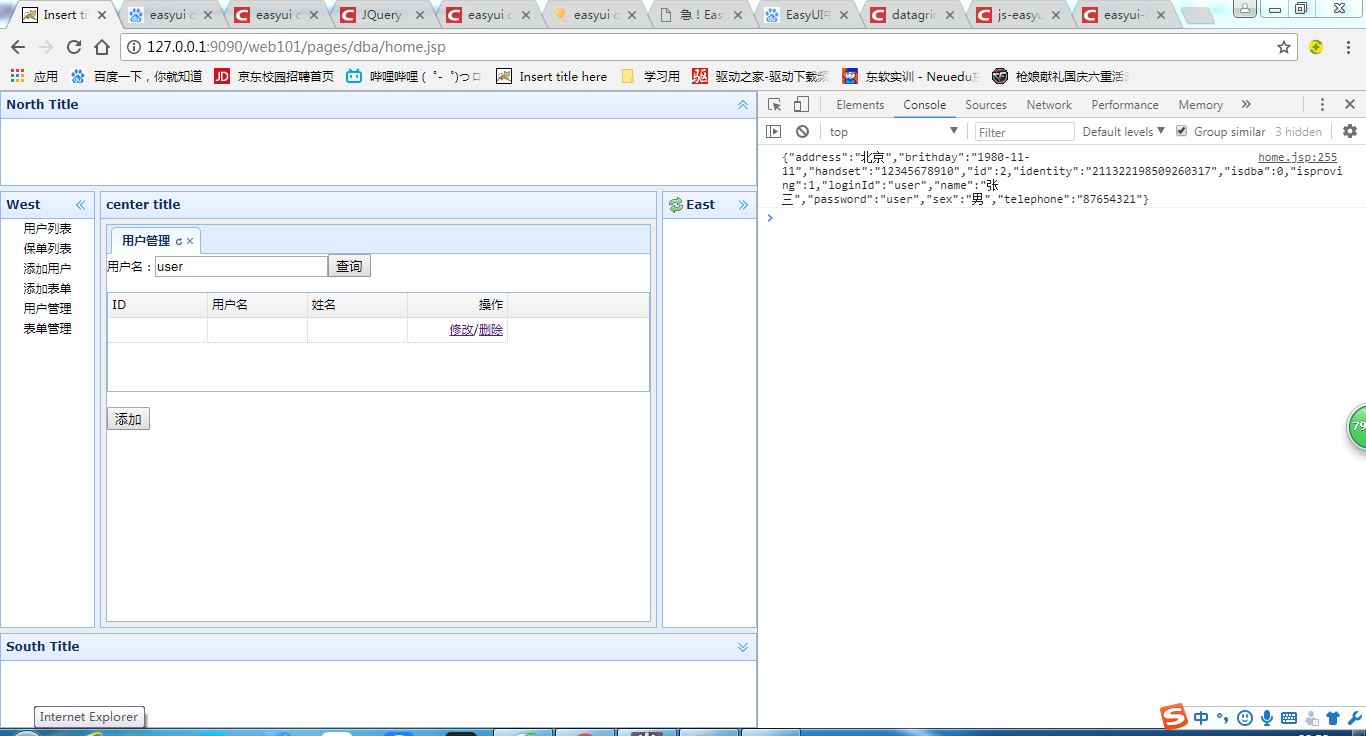
数据能获取,但添加的行里没有数据
点“用户管理”的时候会生成一个选项卡,这个选项卡输入用户名再点查询按钮如果用户名存在可以添加一行数据在datagrid里,现在用户信息可以查到,但是现在数据无法写入到datagrid中
