最近好端端我的IE11,每次一打开F12 ,页面就会强制刷新,导致有些页面没法调试(项目要求只能用IE),百度后,有人说吧下面刷新按钮关了。我试过,但还是没用,不知道有没有大佬遇到过此问题,有木有解决办法(不重装IE的办法)
IE11,打开F12开发工具,页面就强行刷新。
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 xyt3198 2018-05-17 07:26关注
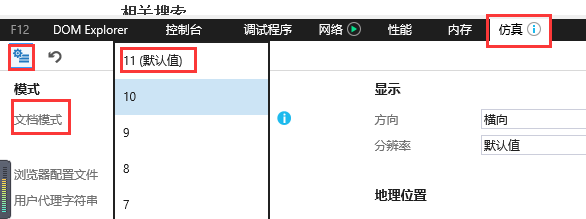
xyt3198 2018-05-17 07:26关注原因是你的控制台设置了默认的文档模式不是当前浏览器的最新版本,比如:
你用的是IE11,但是控制台设置了默认的文档模式是IE10,而浏览器在你没有打开控制台的时候默认是使用最新版本的文档模式,即IE11模式,但你一打开控制台,由于控制台设置了默认是IE10的文档模式,所以浏览器检测到当前页面和设置的不相同,就会刷新一下,帮你切换到IE10的文档模式,如果你关闭控制台,浏览器又会再刷新一次,切回最新的IE11模式
简单来说就是:不打开控制台,用浏览器最新的文档模式;打开控制台,以控制台设置的文档模式为准,一旦检测到当前页面文档模式和设置的不一样,就会刷新
修改完别忘了点左上角的按钮,保存设置本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 5无用
