json数据:json格式数据:[ {
"ChildNodes": [{
"ChildNodes": [{
"path": "文件夹1/文件夹2/2.txt",
"text": "2.txt"
}],
"path": "文件夹1/文件夹2",
"text": "文件夹2"
}, {
"path": "文件夹1/1.txt",
"text": "1.txt"
}],
"path": "文件夹1",
"text": "文件夹1"
}, {
"path": "0.txt",
"text": "0.txt"
}]
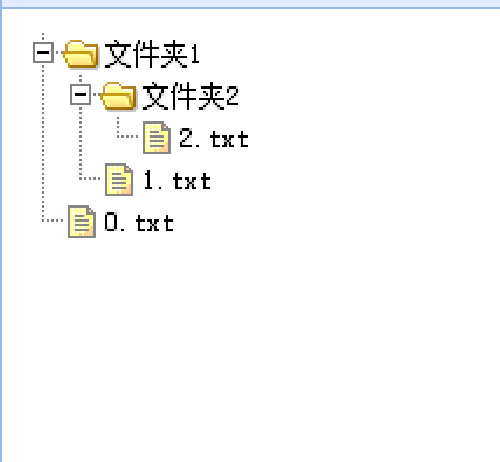
这里只列出部分层级,可能文件夹下还有文件和文件夹,以此类推。然后在页面上以树状结构显示出来,求帮忙。。。
js解析json数据,转为树状结构图
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
