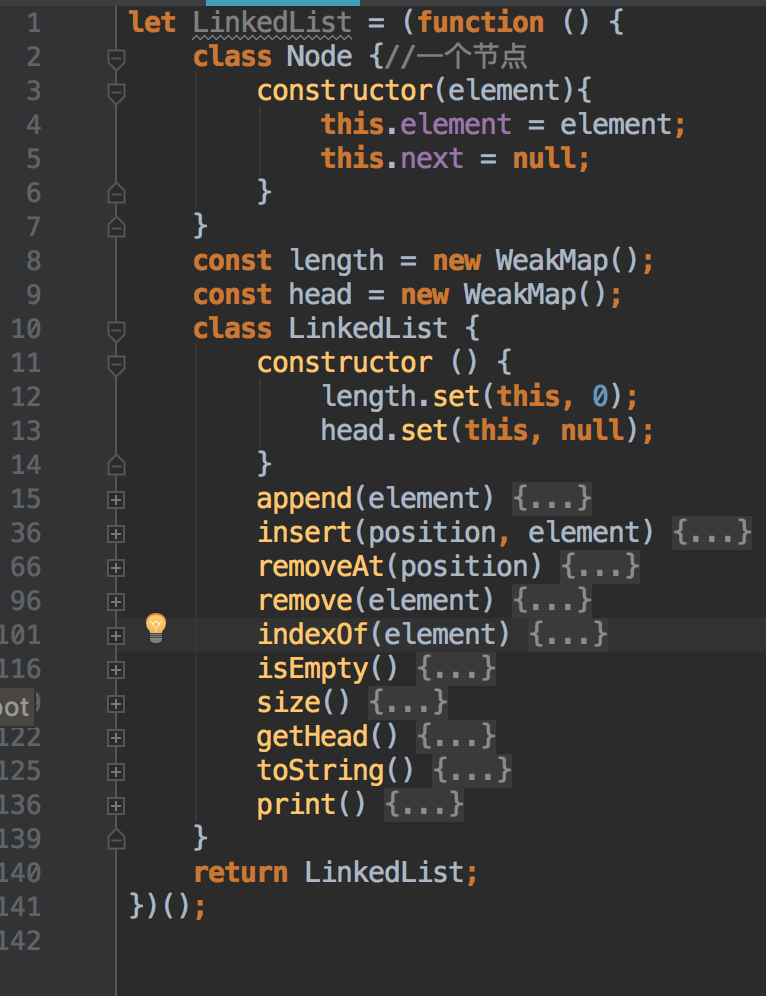
用es5写链表我能看得懂,但是es6写法我就看的很懵了
第1行立即执行函数和第10行为什么重名?
为什么141行要用立即执行函数?
为什么最后要return,return的是个什么东西?
为什么第8,9行要用weakmap,直接写const length = 0;const head = null不好吗
第12行this指的是什么?
用es6写链表数据结构看不懂
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新

 关注
关注1,第一行和第十行同名问题:其实这里可以不同名,只要保证**第十行的命名和最后return返回的名相同**,那么第一行的变量接收的构造类就是对的。
2,使用匿名函数的原因是为了保护变量,防止内部的head、length这些**常量被污染**。
3,由于执行的是没匿名函数,所以需要把LinkedList这个类**暴露给全局变量LinkedList**,才能使用。
4,返回的**LinkedList类**。
5,第12行的this指的是**LinkedList类**。
6,new LinkedList就是**LinkedList类上边的方法**。
7,储存的值在list中,通过**LinkedList类上边的方法**进行访问。
我是这么理解的,如果错了请指正!本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
