

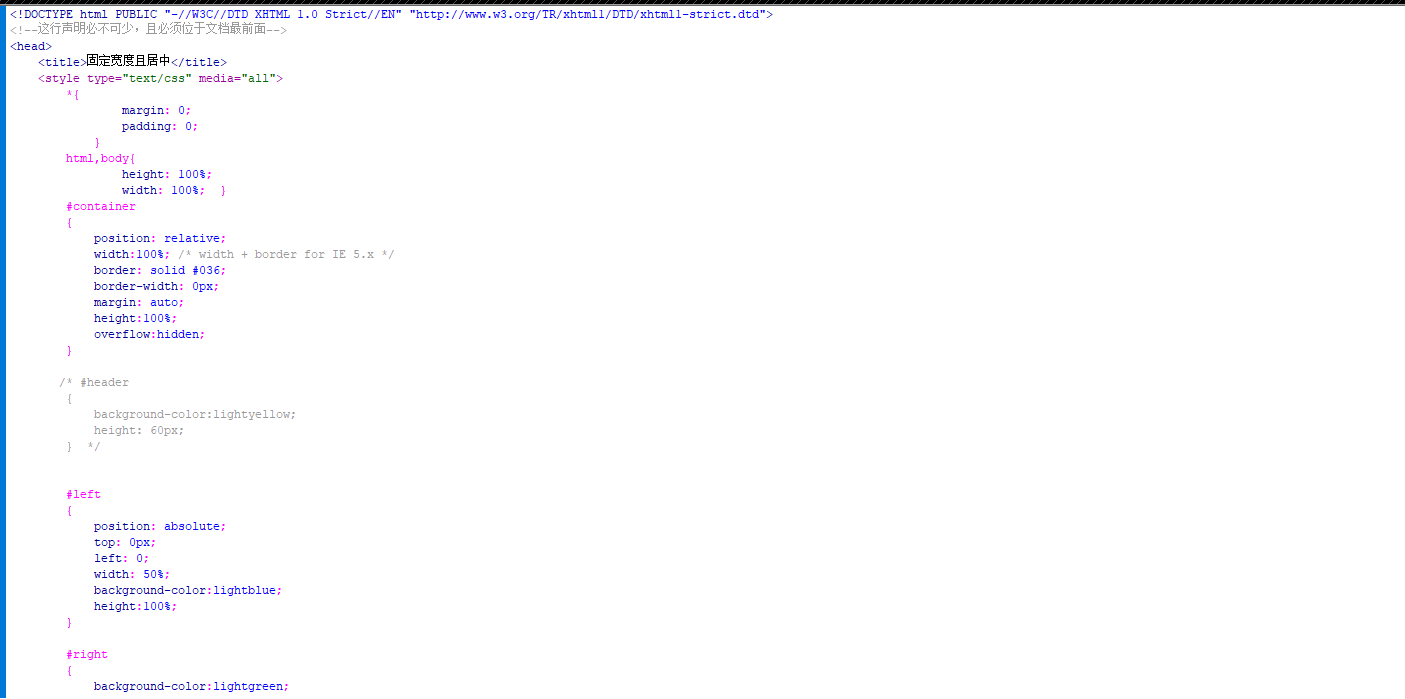
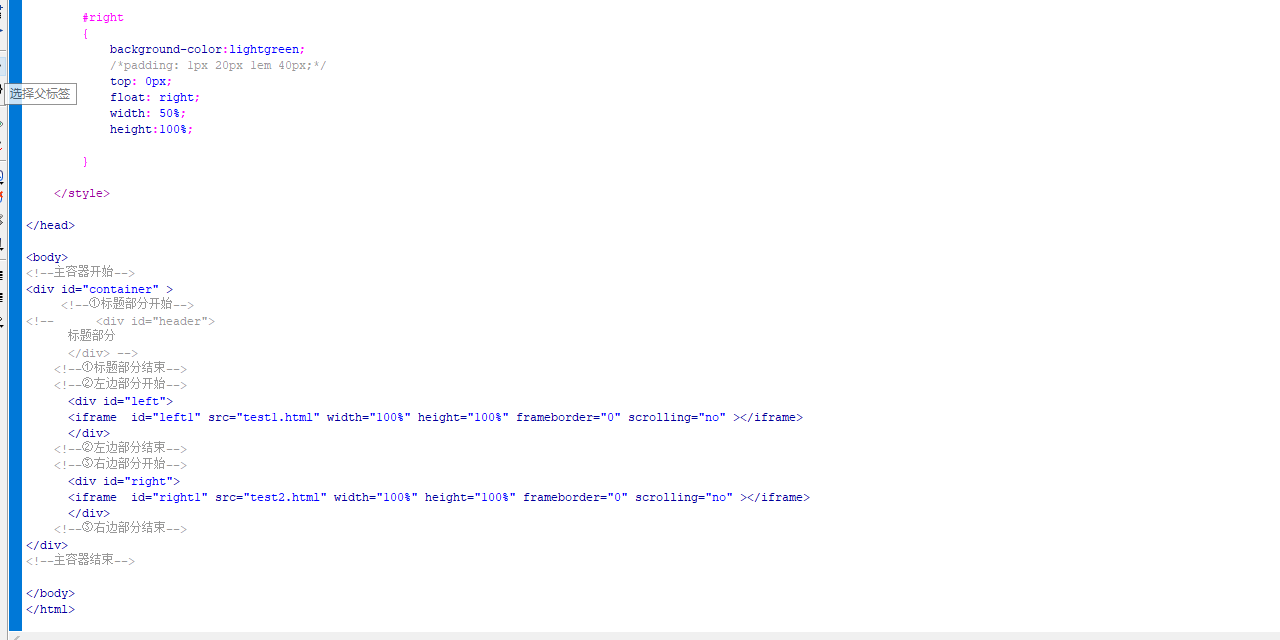
以上是被控制页面代码。被控制页面名称:l1r1.html
需要实现:
1、通过调用语句:“javascript:goleftURL('test3.html');”实现iframe id="left1" 中的src="test1.html"改变成src="test3.html"
2、通过条用语句:“javascript:gorightURL('test4.html');”实现iframe id="right1" s中的src="test2.html"改变成src="test4.html"
3、通过调用语句:“javascript:goallURL('test5.html','test6.html');”实现iframe id="left1" 中的src="test1.html"改变成src="test5.html"、实现iframe id="right1" 中的src="test2.html"改变成src="test6.html"
PS:需注意
1、调用语句是在test1.html、test2.html页面中使用。来控制l1r1.html中的iframe。
2、调用页面的(test1.html、test2.html)条件、传值、取值语句写在一个独立的JS中。l1r1.html的条件、传值、取值语句直接写在本页即可。
3、请各位大神帮忙写出具体实例代码,本人超级小二白。劳烦了
