怎么感觉楼下都是水贴......
我知道absolute脱离文档流,相对父级非static定位,relative原来的占位不变,元素实际位置脱离文档流,相对自己定位
但是好像很少有人谈到它们的子元素怎么定位。
我做了下实验,好像子元素跟着父元素在跑,也是脱离文档流了的,不知道我总结的对不对,
子元素和父元素在定位上有什么关系吗?父元素脱离文档流,子元素也脱离?况且很多人认为relative不脱离
div class="div1"><p>111111</p></div>
<div class="div2"><p>22222</p></div>
<div class="div3"><p>33333</p></div>
.div2{
background-color: yellow;
opacity: 0.5;
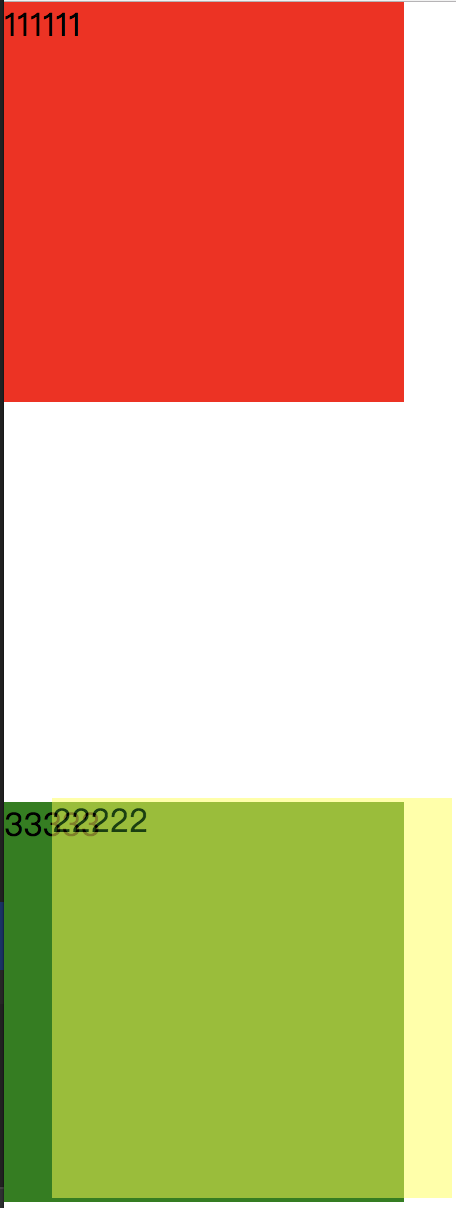
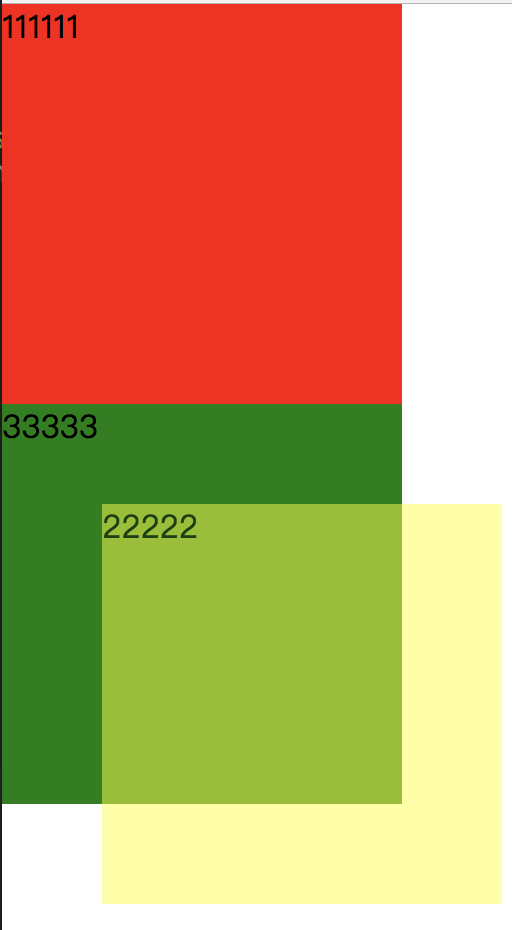
position: absolute/relative;
transform: translate(50px,50px);
}
absolute:

relative: