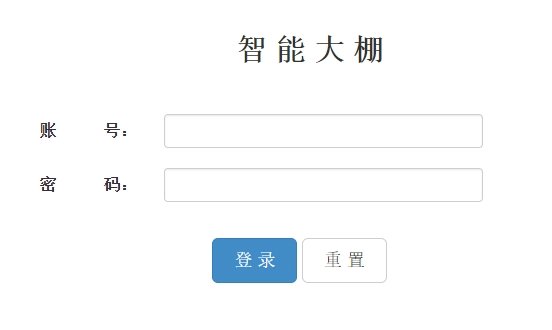
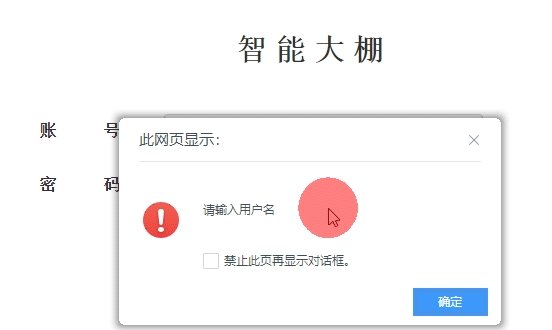
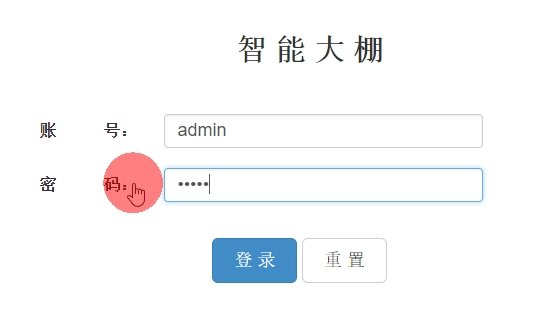
我用JS实现了登陆界面,如图所示(图片是GIF,若无法显示,点进去即可):
但是移植到WeUI项目里去就不行了,烦请各位大神帮忙看一下,如何在WeUI里面实现相同的功能,账号密码不需要连数据库,使用字符串验证。
WeUI代码很简单,下载地址:https://pan.baidu.com/s/1ARGadPZS3o_LZeF_YPnVRw
不想下载的话我也把代码贴上来:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>智能大棚</title>
<link rel="stylesheet" href="public/css/weui.css"/>
<link rel="stylesheet" href="public/css/index.css"/>
</head>
<body ontouchstart>
<div class="container" id="container"></div>
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<h1 class="page__title">
<img src="public/images/logo.png" alt="logo" width="100%" />
</h1>
<p class="page__desc">用户登录</p>
</div>
<div class="page__bd page__bd_spacing">
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd">
<label class="weui-label">账号</label>
</div>
<div class="weui-cell__bd">
<input class="weui-input name" name="NAME" type="text" placeholder="请输入账号">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd">
<label class="weui-label">密码</label>
</div>
<div class="weui-cell__bd">
<input class="weui-input pwd" name="PWD" type="password" placeholder="请输入密码">
</div>
</div>
</div>
<div class="hb_mar_top_40">
<a href="javascript:;" class="weui-btn weui-btn_primary" id=submit_btn>登录</a>
</div>
</div>
<!-- <div class="page__ft">
<a href="javascript:home()"><img src="public/images/icon_footer.png" /></a>
</div> -->
<!--BEGIN toast-->
<div id="toast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-success-no-circle weui-icon_toast"></i>
<p class="weui-toast__content">登录成功</p>
</div>
</div>
<!--end toast-->
<!--BEGIN cancelToast-->
<div id="cancelToast" style="display: none;" >
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-cancel weui-icon_toast"></i>
<p class="weui-toast__content">登录失败</p>
</div>
</div>
<!--end cancelToast-->
<!-- loading toast -->
<div id="loadingToast" style="display:none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-loading weui-icon_toast"></i>
<p class="weui-toast__content">Loading</p>
</div>
</div>
</div>
</script>
<script src="public/js/zepto.min.js"></script>
<script src="public/js/jweixin-1.0.0.js"></script>
<script src="public/js/weui.min.js"></script>
<script src="public/js/index.js"></script>
<script type="text/javascript">
$(function(){
$("#submit_btn").click(function(){
var username = $('.name').val();
var pass = $('.pwd').val();
if(username.value=="")
{
alert("请输入用户名");
username.focus();
return false;
}
else if(pass.value=="")
{
alert("请输入密码");
password.focus();
return false;
}
else if((pass.value=="admin")&&(username.value=="admin"))
{
window.location.href="www.baidu.com";
}
else
{
showToast({ title: '用户名和密码不能为空'})
return false;
}
return false;
});
//登录成功
function toast(){
var $toast = $('#toast');
if ($toast.css('display') != 'none') return;
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
location.href="http://39.105.24.124/18034#/layout/watch"; //成功后跳转
}, 500);
}
//登录失败
function canceltoast(){
var $cancelToast = $('#cancelToast');
if ($cancelToast.css('display') != 'none') return;
$cancelToast.fadeIn(100);
setTimeout(function () {
$cancelToast.fadeOut(100);
}, 500);
}
//Loading加载
function loadingtoast(){
var $loadingToast = $('#loadingToast');
if ($loadingToast.css('display') != 'none') return;
$loadingToast.fadeIn(100);
setTimeout(function () {
$loadingToast.fadeOut(100);
}, 500);
}
});
</script>
</body>
</html>
