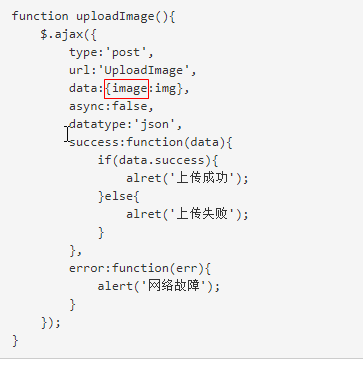
这是前端代码
<body>
<div class="booth">
<video id="video" width="400" height="300"></video>
<input id='tack' type="button" value="拍照">
<canvas id='canvas' width='400' height='300'></canvas>
<img id='img' src=''>
<input type="button" onclick="uploadImage();" value="上传">
</div>
<script>
var video = document.getElementById('video'),
canvas = document.getElementById('canvas'),
snap = document.getElementById('tack'),
img = document.getElementById('img'),
vendorUrl = window.URL || window.webkitURL;
//媒体对象
navigator.getMedia = navigator.getUserMedia ||
navagator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
navigator.getMedia({
video: true, //使用摄像头对象
audio: false //不适用音频
}, function(strem){
console.log(strem);
video.src = vendorUrl.createObjectURL(strem);
video.play();
}, function(error) {
//error.code
console.log(error);
});
snap.addEventListener('click', function(){
//绘制canvas图形
canvas.getContext('2d').drawImage(video, 0, 0, 400, 300);
//把canvas图像转为img图片
img = canvas.toDataURL("image/png");
});
function uploadImage(){
$.ajax({
type:'post',
url:'UploadImage',
data:{image:img},
async:false,
datatype:'json',
success:function(data){
if(data.success){
alret('上传成功');
}else{
alret('上传失败');
}
},
error:function(err){
alert('网络故障');
}
});
}
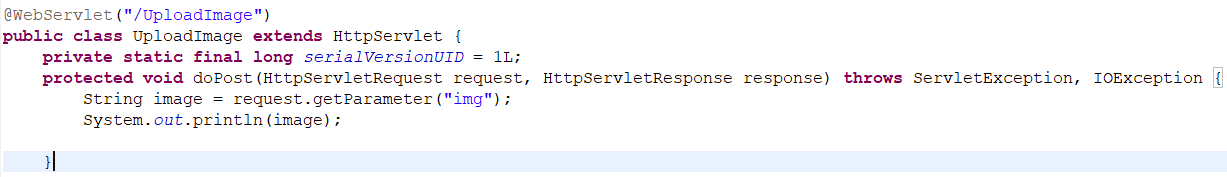
这是后台代码
我想用ajax把“img=canvas.toDataURL("image/png")”的数据传回后台UploadImage,可是后台打印出来的一直是null,想请问代码应该怎么修改?
如果用来传,应该怎么写