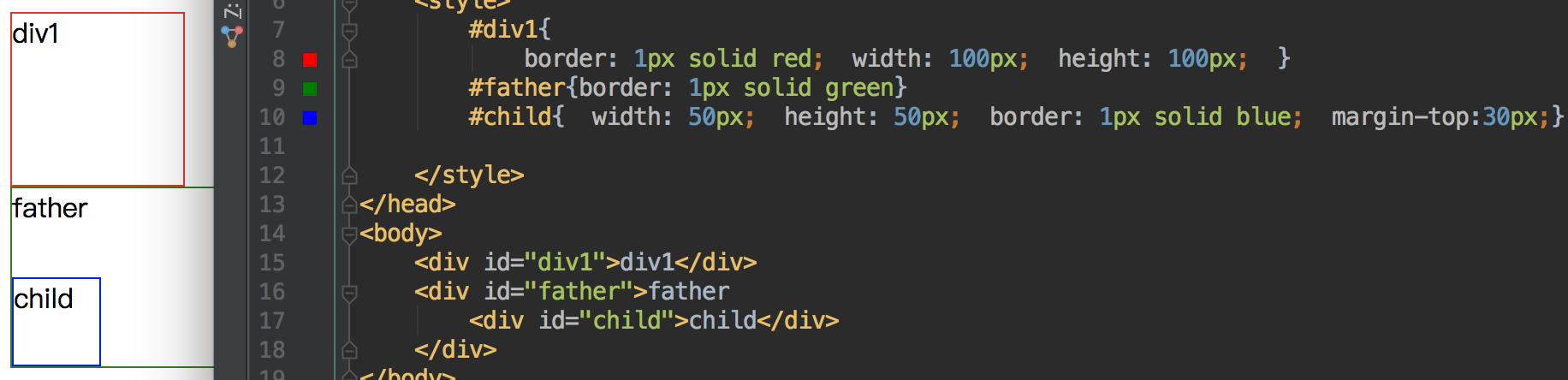
正常的margintop应该是影响子元素在父元素的的布局,比如
为什么我的这个设置子元素的margintop.反而子元素在父元素中的位置没变,父元素与父元素之间的距离变了
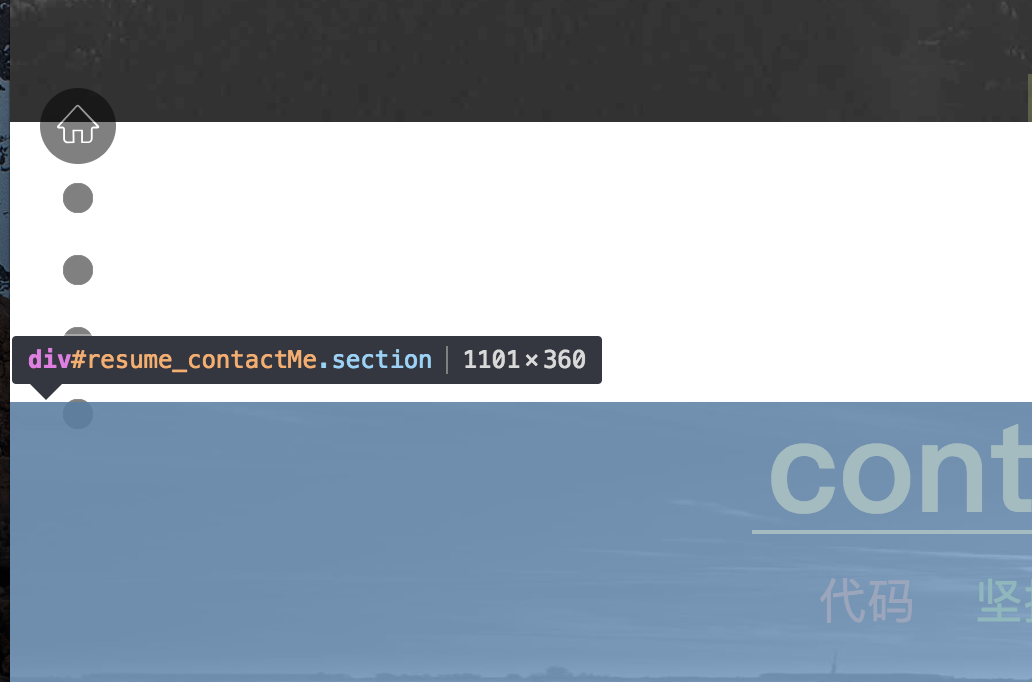
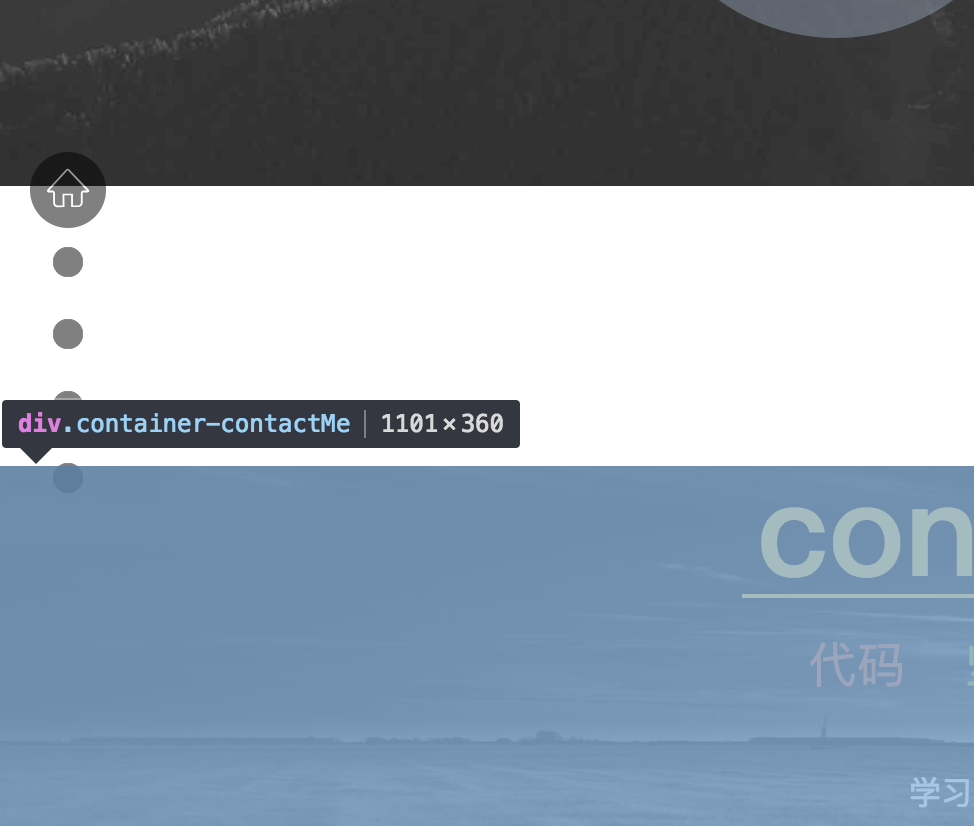
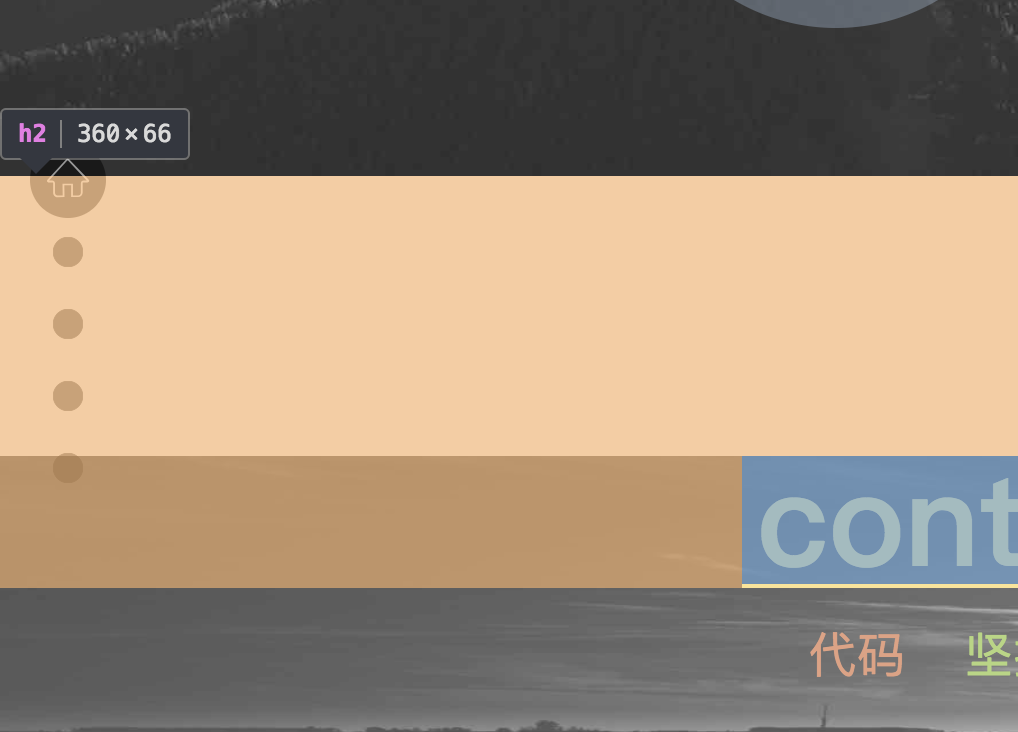
两个滚动的页面
中间本来应该是没有间距的
只有第二页的h2与第二页之间有间距才对
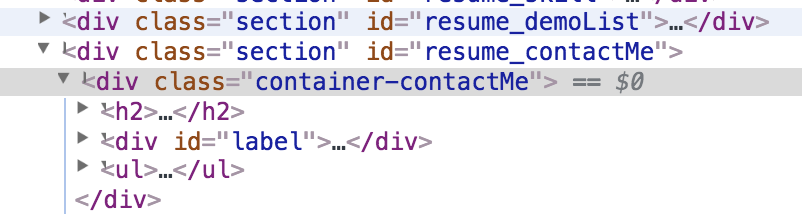
基本没有特殊布局
#resume_contactMe {
background: url(../img/contact_bg.jpg) no-repeat;
background-size: 100% 100%;
opacity: 0.7;}
#resume_contactMe .container-contactMe {
}
#resume_contactMe h2 {
position: relative;
width: 360px;
font-family: sans-serif;
font-size: 64px;
line-height: 64px;
margin: 140px auto 0;
border-bottom: 2px solid #f9d347;
}
