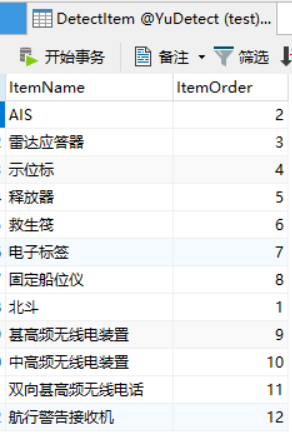
这是数据库的一张表,设备名称和排序号
这是jsp页面调取数据显示的代码,只查询了名称。(没有查询排序号,主要是不知道怎么用)
String sql = "select ItemName from DetectItem";
ResultSet rs = stmt.executeQuery(sql);
List<DetectItem> list = new ArrayList<DetectItem>();
while(rs.next()){
DetectItem di = new DetectItem();
di.setItemName(rs.getString("ItemName"));
list.add(di);
}
request.setAttribute("list",list);
rs.close();
stmt.close();
conn.close();
}catch(ClassNotFoundException e){
e.printStackTrace();
}catch(SQLException e){
e.printStackTrace();
}
%>
<table border="1" align="center">
<tr>
<td align="center">ID</td>
<td align="center">船名</td>
<%
List<DetectItem> list = (List<DetectItem>)request.getAttribute("list");
if(list == null || list.size() <1 ){
out.print("没有数据!");
}else{
for(DetectItem di : list){
String[] ItemName = {di.getItemName()};
for(int i=0;i<ItemName.length;i++){
%>
<td align="center"><%=ItemName[i]%></td>
<%}
}
}%>
</tr>
</table>
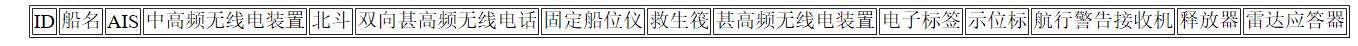
运行后得到的结果为
想请教一下,怎么将名称和排序号匹配上,运行后的排列顺序为“北斗 AIS 雷达应答器......”
