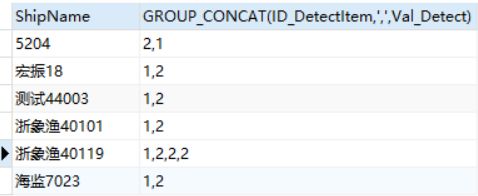
这是从数据库查询得到的值
可以看出数据都是[x,y]的格式,而一个名称可能会由多个x,y组成,x代表设备名称,对应下表
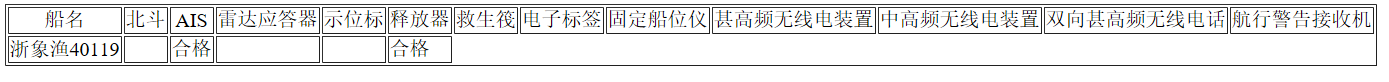
y则是代表合格情况,在前端显示的只有y,但要根据x显示在相应的位置,例如
怎么做到这一点?
前端是jsp,后台是Java,数据库是mysql。显示代码如下
<table border="1" align="center">
<tr>
<td align="center">船名</td>
<%
List<DetectItem> list = (List<DetectItem>)request.getAttribute("list");
if(list == null || list.size() <1 ){
out.print("没有数据!");
}else{
for(DetectItem di : list){
String[] ItemName = {"di.getItemName"};
for(int i=0;i<ItemName.length;i++){
%>
<td align="center"><%=ItemName[i]%></td>
<%}
}
}%>
</tr>
</table>
