


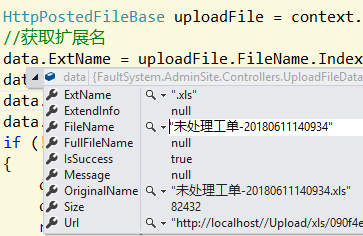
data为空,不是null。
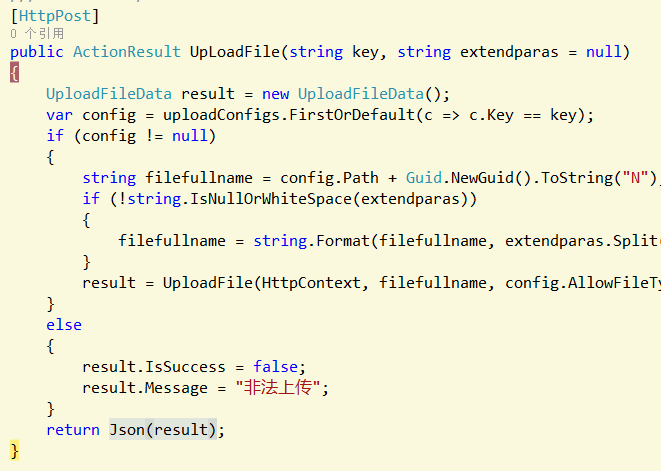
这里的方法之前测试是通过的,然后过了个周末回来就不行了,线上和本地都不能接收到data返回。
大神们看看咋回事。
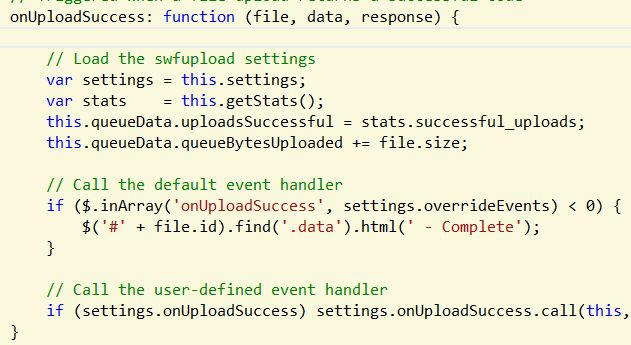
Uploadify3.2版本的onUploadSuccess接收不到data
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 余予渔与鱼腴 2018-06-14 02:25关注
余予渔与鱼腴 2018-06-14 02:25关注换个插件或者换个写法 看这个帖子 https://www.cnblogs.com/LoveTX/p/7081515.html
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
