p.onclick=function (e) {
console.log('p is clicked')
}
div.onclick=function (e) {
console.log('div is clicked')
}
document.body.onclick=function (e) {
console.log(e.target.nodeName)
if(e.target.nodeName==='DIV'){
console.log('this is message bubbling form div')
}
}
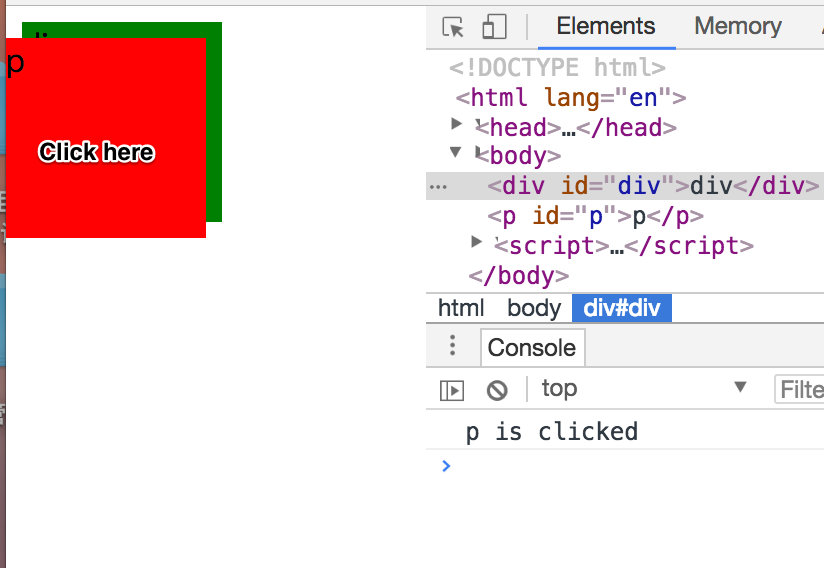
用body接受冒泡都没有,e.target.nodeName始终是p不是div