

private void toolStripMenuItem1_Click_1(object sender, EventArgs e)
{
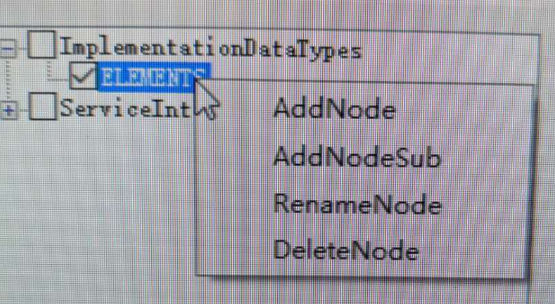
//在Tree选择节点的同一级添加节点
treeView1.LabelEdit = true;
TreeNode CurrentNode = treeView1.SelectedNode.Nodes.Add("elements");
CurrentNode.Tag = "withoutsub";
//更新选择节点
treeView1.SelectedNode.Checked = false;
CurrentNode.Checked = true;
//使添加的树节点处于可编辑的状态
CurrentNode.BeginEdit();
}
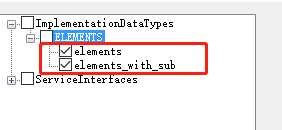
treeview同一层级新建两个节点,双击两个节点,触发不同的事件,我是通过Tag标记的方式实现的。现在我新建elements_with_sub这个节点,前面显示图片,新建elements前面不显示图片,怎么操作? 全部显示图片我知道怎么做 添加imagelist 绑定,单独只给某一个节点添加图片怎么做?C
