
背景:
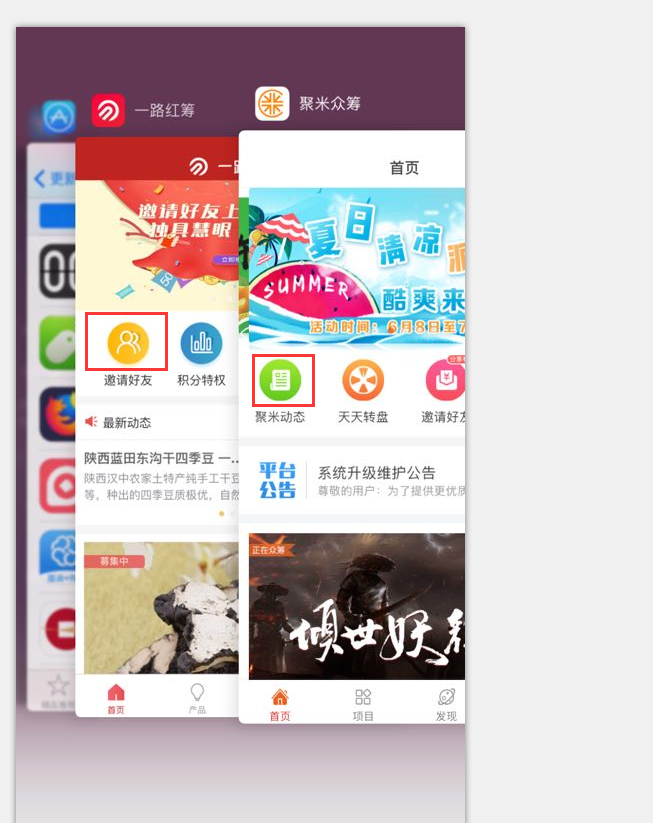
某天我老板说要左侧的这个app 圈红线处 跟右侧app 的icon一样,但我用了rem 做布局之后发现在我华为手机上 两个app中 的icon大小是一样的 但是其他设备 例如iphone7plus 上左侧的icon 明显大于右侧 想知道这问题怎么解决
写法:
左侧app 和右侧app 是相同的排版
但是写法不一样 左侧用的是flexble.js 加上rem做单位
右侧虽然也是rem 但并没有js去动态改变font-size的大小,而是直接用html {font-size:14px} 加上rem的写法
移动端 h5 (rem px 的不同写法造成视觉上的偏差,求解决 )
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
8条回答
 asakurayohj 2018-06-20 11:02关注
asakurayohj 2018-06-20 11:02关注按你的描述,不一样大不是正常的吗?flexble.js是以视口宽的1/10为font-size,然后1rem相当于视口宽的1/10之一了,是响应式的写法,而另一个你直接写死font-size为14px,那1rem不就是14px固定的了吗,另外,设置viewport的大小也会影响你的布局
解决 无用评论 打赏 举报
悬赏问题
- ¥15 虚拟机打包apk出现错误
- ¥30 最小化遗憾贪心算法上界
- ¥15 用visual studi code完成html页面
- ¥15 聚类分析或者python进行数据分析
- ¥15 逻辑谓词和消解原理的运用
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
