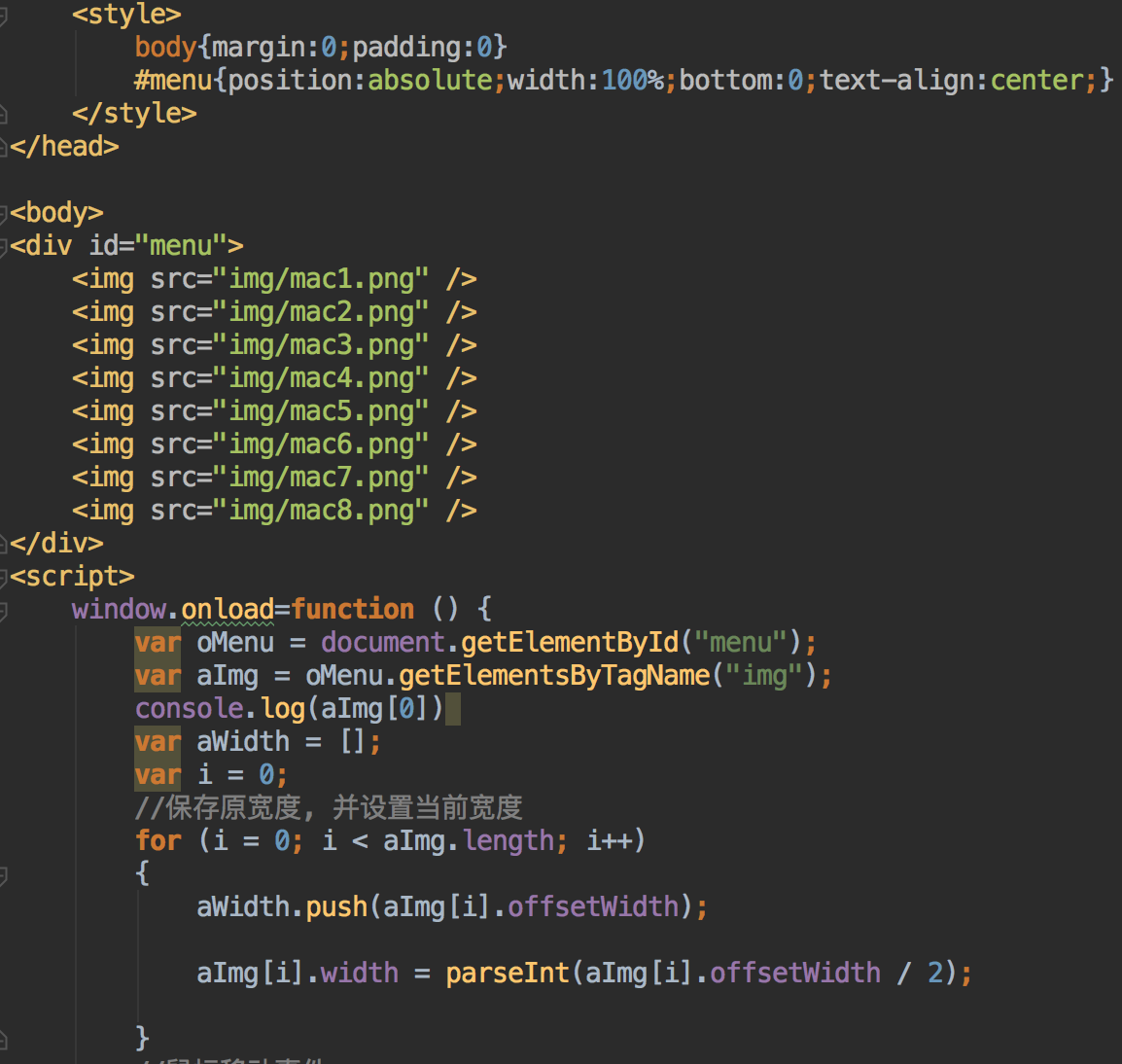
一直以为如果js写在head里就需要用window.onload=function(){},如果写在body结尾前面,则不用写,但是为什么下面的代码不写的话,最开始载入页面img的高度全部为0?(就是看不见图)执行js需要等img加载好吗,这其中过程大概是怎么样的?
图片加载会阻塞js线程吗?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 white_g 2018-06-23 16:53关注
white_g 2018-06-23 16:53关注图片加载是不影响js执行的,真是因为不影响,他们是异步的。所以你如果不写onload打印出来的都是0。
先说为什么是0,因为是异步的,如果你不写onload时,执行到你的for循环打印高度时图片还没加载完成,这个时候就打印出来0,逻辑是很正常的。
再说为什么加onload就可以,因为onload这个事件是指页面加载完成,这个完成是指包含图片均加载完成。既然加载完成才调用这个回调,自然就能打印出来值。
在纠正在只有在head里面写js才需要用onload事件,准确的来说,未必就需要onload事件,onload事件代表什么上面已经说了,所以如果你用onload的话,当页面图片过多时,你的onload事件就很久不会被执行。
js执行更多的是依赖dom加载完成就ok,所以用dom ready就成 DOMContentLoaded事件,或者参考jquery的ready方法。js写在body最下面也是这个道理本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
