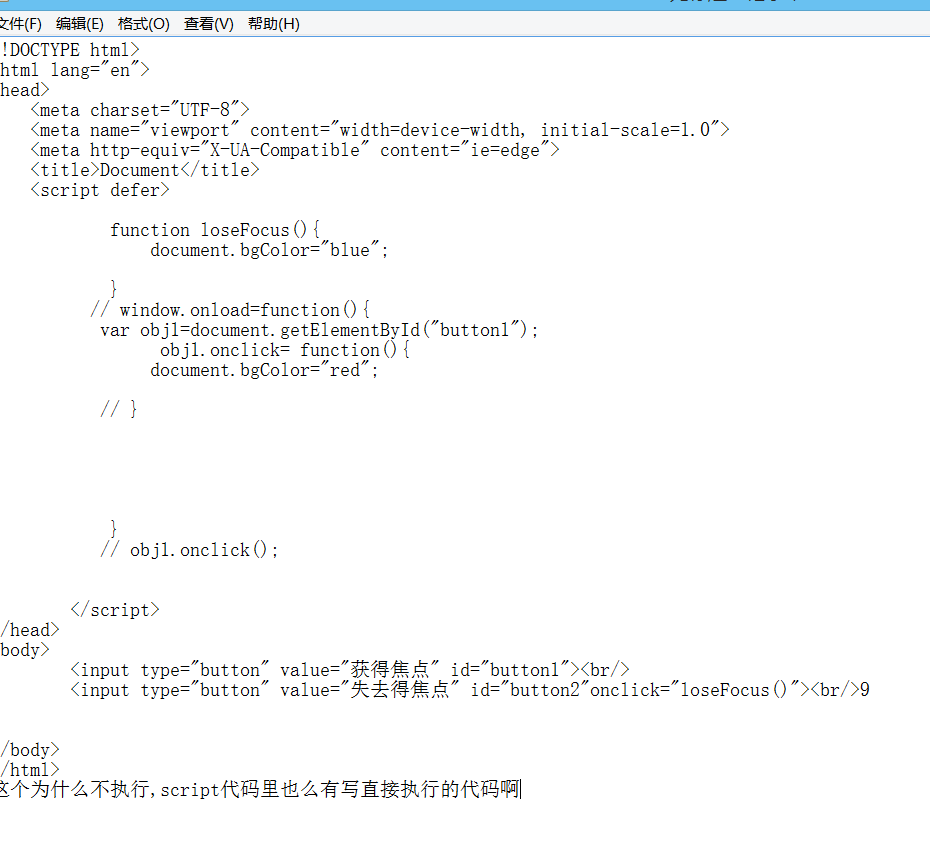
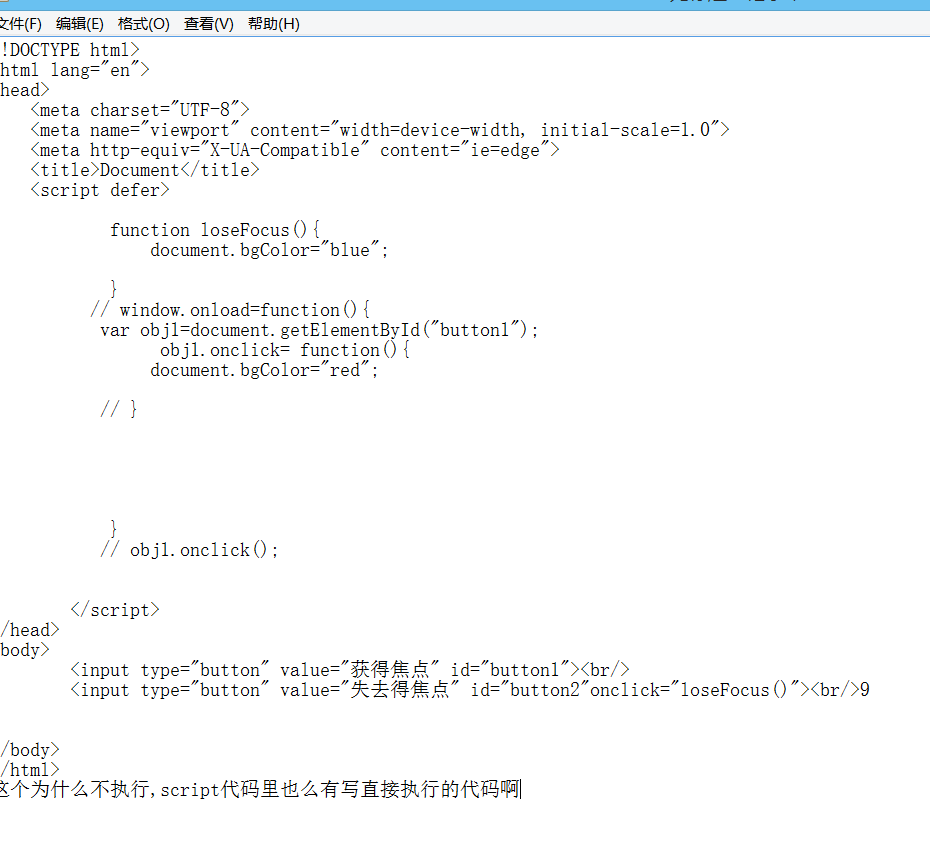
 例如,我把js代码写在了头部,有时候能常执行,而有的时候不执行,百度后说是必须文档加载完后才可以,但是我经常写在头部,获取文档节点id也没什么问题啊,
例如,我把js代码写在了头部,有时候能常执行,而有的时候不执行,百度后说是必须文档加载完后才可以,但是我经常写在头部,获取文档节点id也没什么问题啊,
2无论js还是html在整个页面中不是从上往下执行的吗遇见函数加载,遇见html解释,
3希望有个人解释一下原理,现在好乱
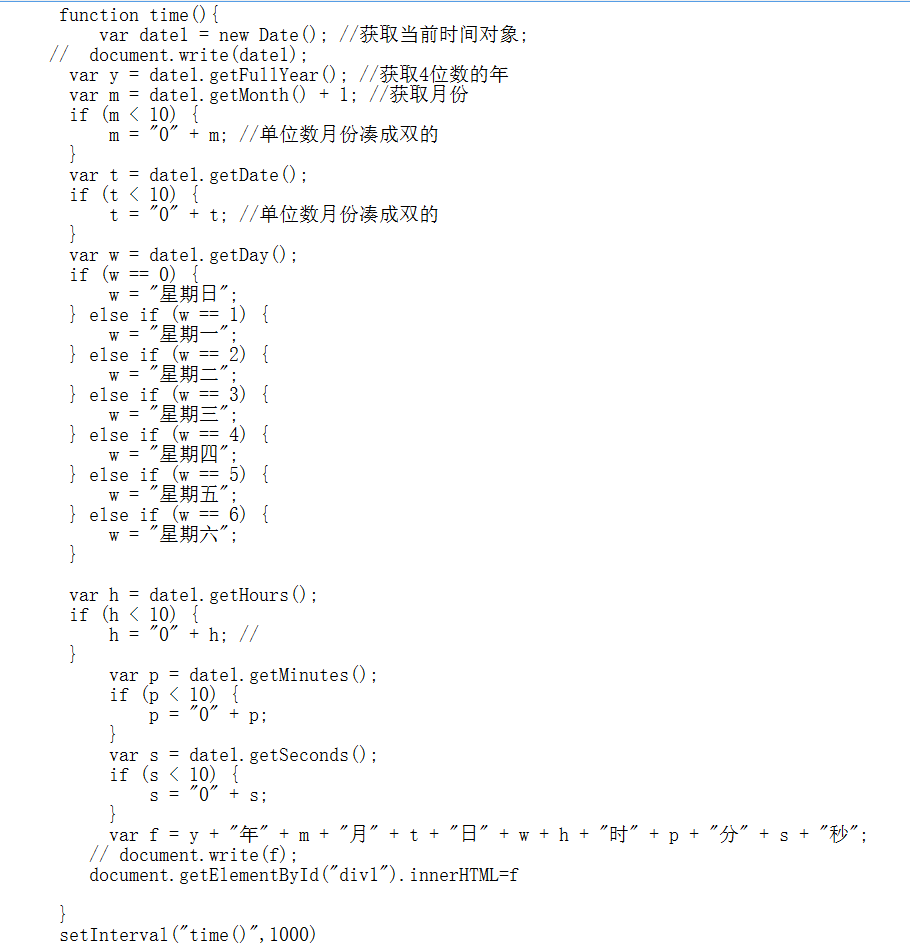
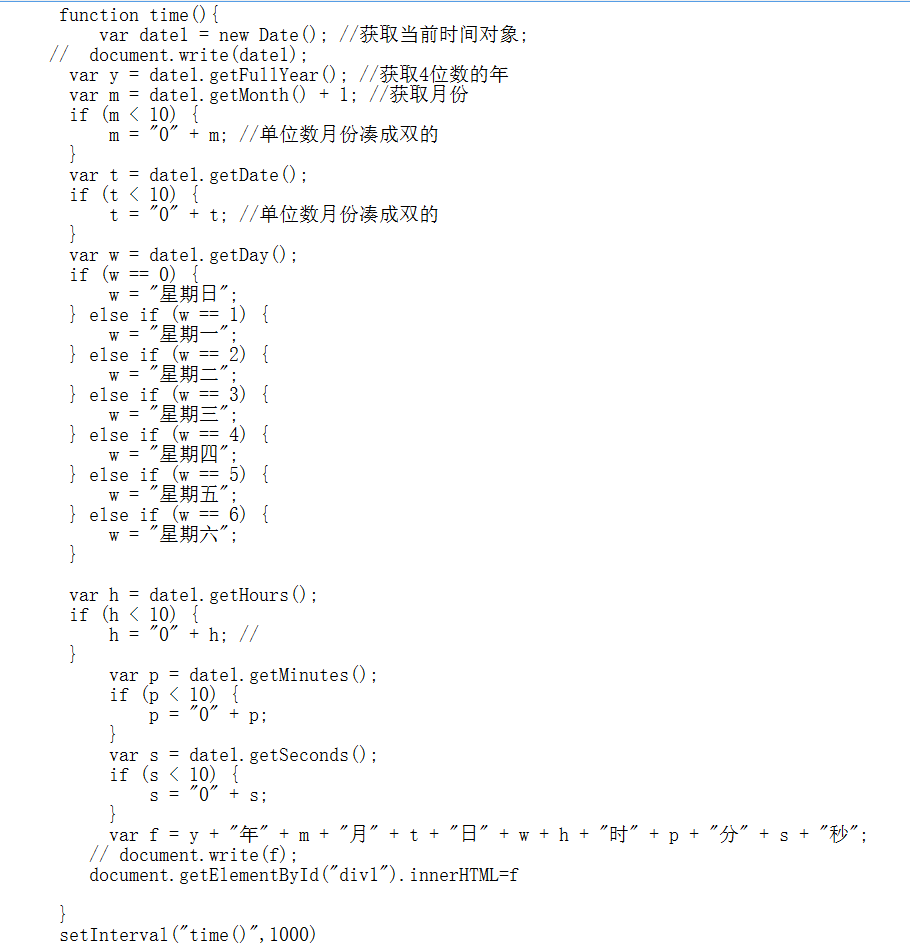
4第2个图写了js代码并直接运行setInternal()为什么可以呢,div的dom树不是在下面生成的吗
 例如,我把js代码写在了头部,有时候能常执行,而有的时候不执行,百度后说是必须文档加载完后才可以,但是我经常写在头部,获取文档节点id也没什么问题啊,
例如,我把js代码写在了头部,有时候能常执行,而有的时候不执行,百度后说是必须文档加载完后才可以,但是我经常写在头部,获取文档节点id也没什么问题啊,
2无论js还是html在整个页面中不是从上往下执行的吗遇见函数加载,遇见html解释,
3希望有个人解释一下原理,现在好乱
4第2个图写了js代码并直接运行setInternal()为什么可以呢,div的dom树不是在下面生成的吗
得看你的代码结构,如果是直接执行的而不是放到dom ready或者window.onload事件中,引用到代码后面的对象100%出错,dom文档是从上到下解析的,在前面执行的代码引用到后面的dom会出错,因为还未生成,操作dom对象会出错
放dom ready 或者onload事件中就不一样了,此时dom已经生成