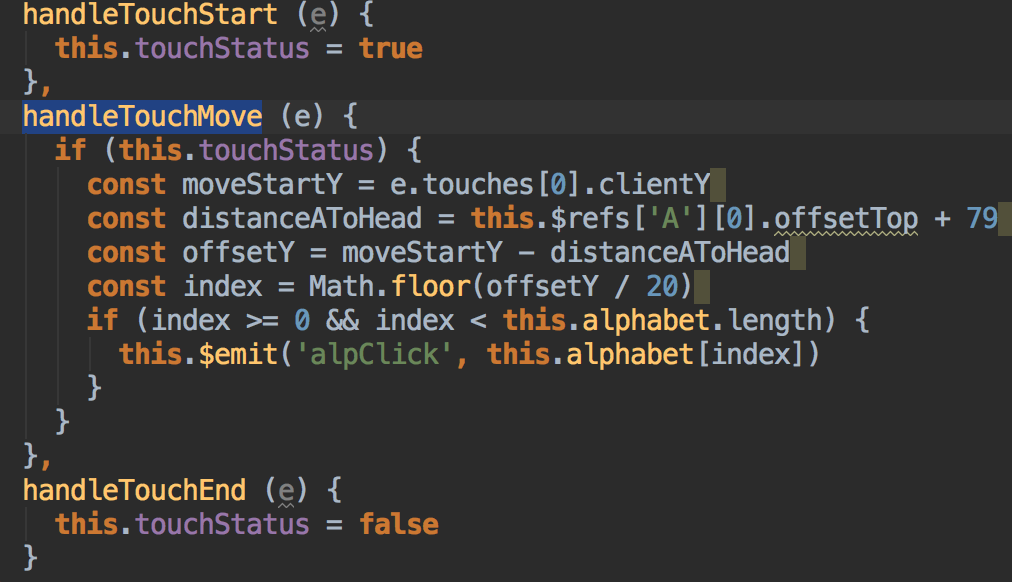
下面这段代码的handletouchstart,handletouchend是不是多余的?
TouchMove需要在touchstart下才能触发吗
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 threenewbee 2018-06-28 00:54关注
threenewbee 2018-06-28 00:54关注TouchMove触发前必然触发TouchStart,只能加上一个标志变量判断下,touchStatus就是起到这个作用。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 pcf8563时钟芯片不启振
- ¥20 pip2.40更新pip2.43时报错
- ¥15 换yum源但仍然用不了httpd
- ¥50 C# 使用DEVMOD设置打印机首选项
- ¥15 麒麟V10 arm安装gdal
- ¥20 OPENVPN连接问题
- ¥15 flask实现搜索框访问数据库
- ¥15 mrk3399刷完安卓11后投屏调试只能显示一个设备
- ¥100 如何用js写一个游戏云存档
- ¥15 ansys fluent计算闪退
