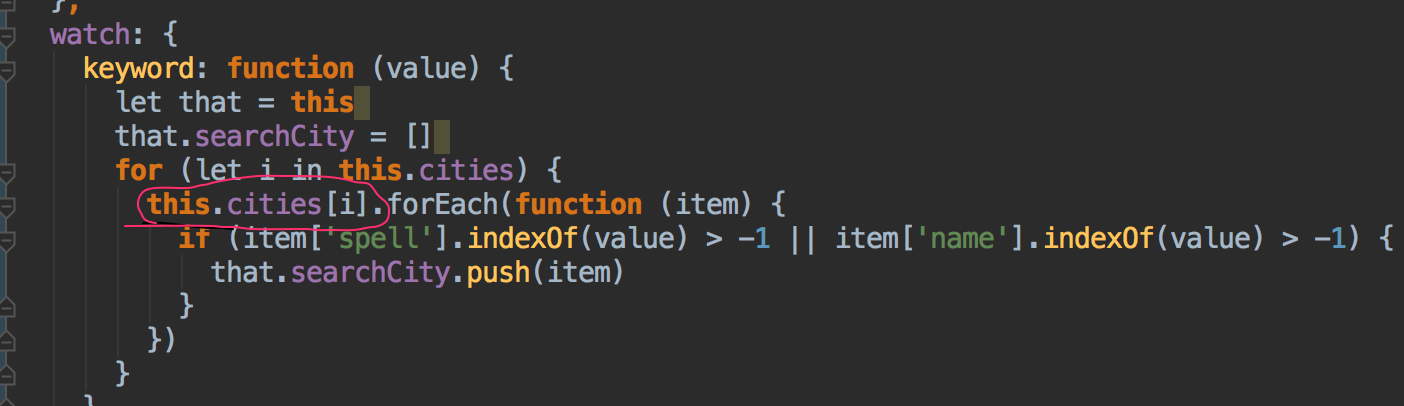
问题1:下面这个是由于在红圈那this改变了所以要先把指向组件实例的this保存到that吗
问题2.
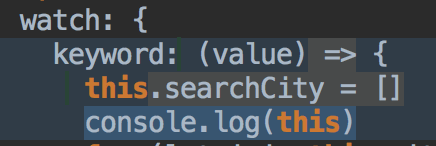
上面这个箭头函数使this绑定到了定义时的this,也就是vue组件实例上,console.log(this)就是组件实例!
我受上面这个箭头函数的启发在下面这张图中也使用了但是为什么不成功,this不知道绑定到了什么东西上去了
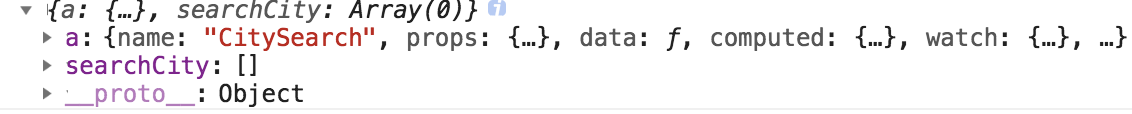
console.log(this)
为什么不成功,绑定的是个啥?
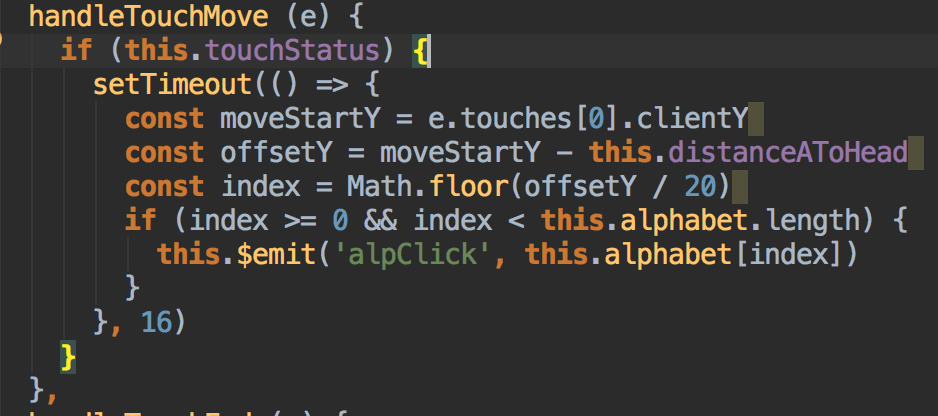
3.这里只能用es5的方法吗?不能使用箭头函数?
vue中this遇到点问题,到底能不能用箭头函数?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 斯洛文尼亚旅游 2018-06-28 03:48关注
斯洛文尼亚旅游 2018-06-28 03:48关注问题1:数组的forEach中this是window,需要保存上线文
问题2:箭头函数中的this,是定义时所在的对象,而不是使用时所在的对象。所以不需要
问题3:widnow对象,因为你这个是json对象,vue的配置,实际还没有和vue关联,这个json对象作用域在window下,所以是window。(如果是其他对象下执行的,那就是这个对象)你的那个a是vue的实例变量名,没错吧。。
var o = { watch: { keyword:()=> { console.log(this==window)//true } ,hello:function(){ document.onclick=()=>{console.log(this==o.watch)}//watch这个对象 } } } o.watch.keyword() o.watch.hello()本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
