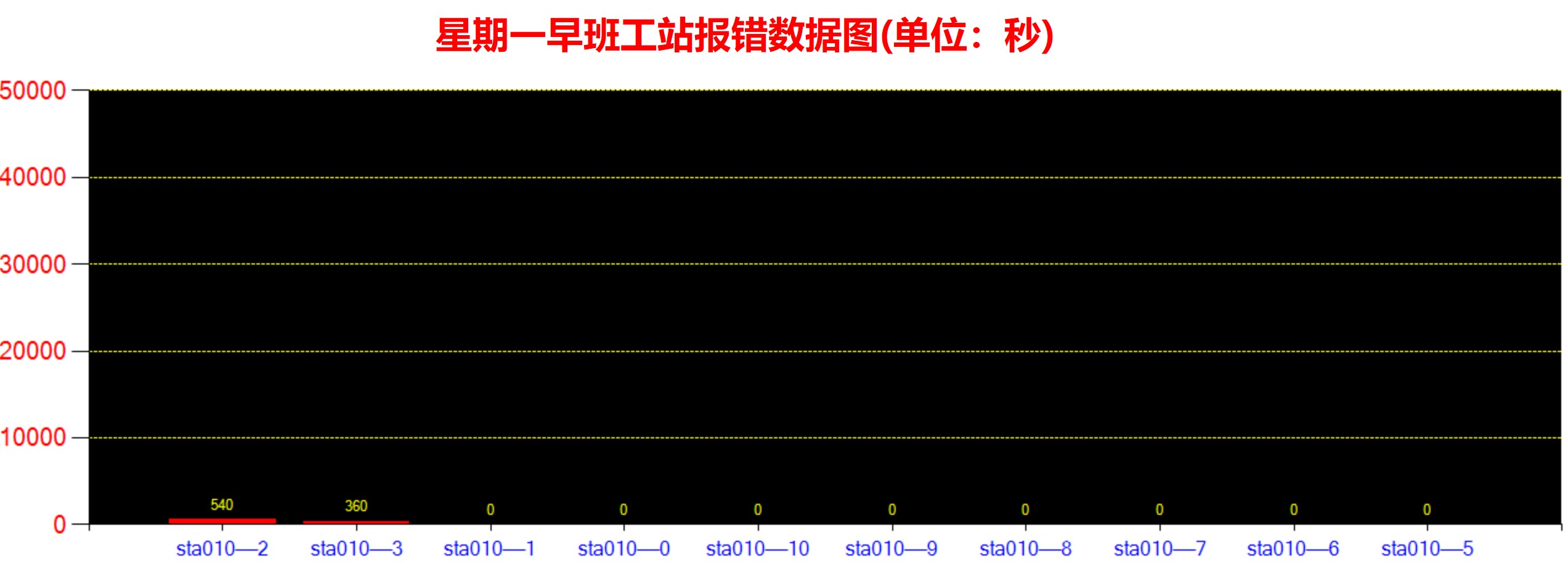
如题,现在我做了一个asp.net的网页效果图,是这样的
里面的数据,都是从SQL server里的数据库中的table5调用显示出来的,这个数据图显示的是table5中的Montime-8:00AM-8:00PM字段前十个错误代码持续时间最多的,(X轴下的那些sta010-2、sta010-3、sta010-5等等这些是错误代码类型)
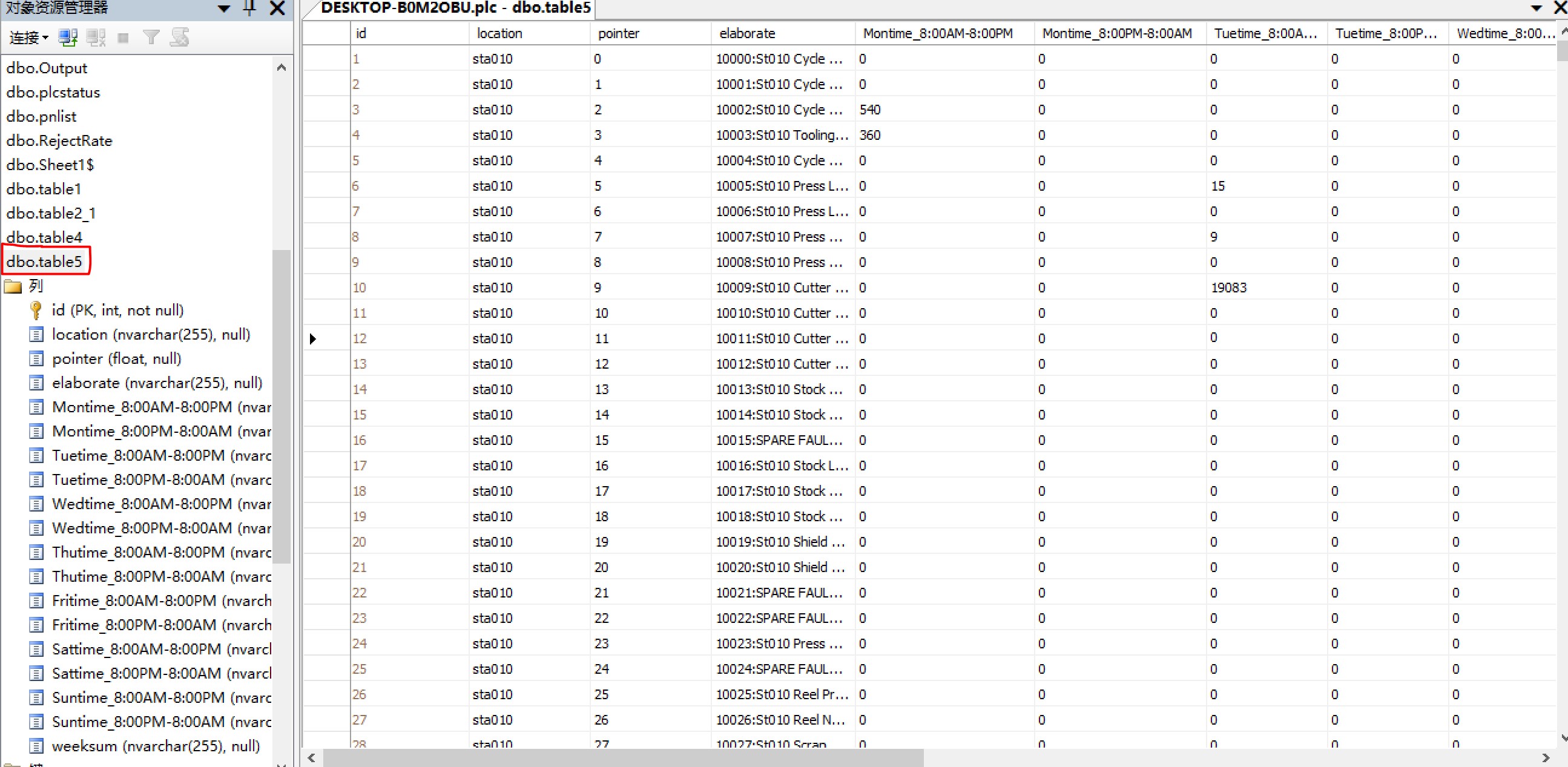
Table5数据表的结构
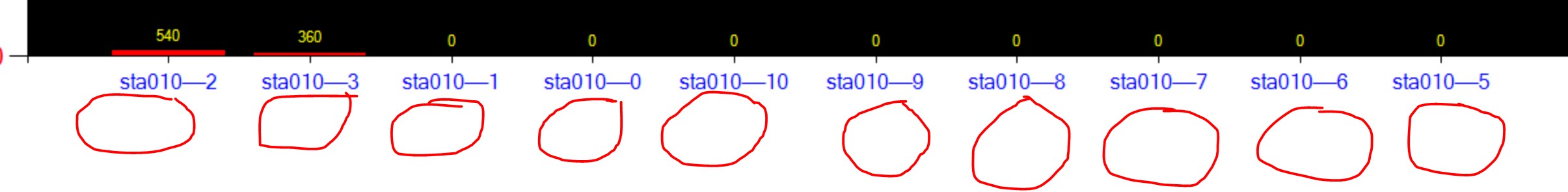
现在我想加一个效果,就是在asp.net每个X轴标签下
增加一个按钮,点击这个按钮时,就把与X轴标签值对应的错误代码类型的Montime-8:00AM-8:00PM字段下的值更新为0
打个比方:现在根据柱状图显示,sta010-2这个错误代码类型,他的Montime-8:00-8:00PM字段下的值是540,然后点击这个按钮之后,这个sta010-2的Montime-8:00-8:00PM字段下的值更新变为0。其它另外九个标签也是如此。
请问这个效果能实现出来吗,如果能,效果该怎么实现出来??
顺便发上我的后台代码:
