各位朋友们,新手Python,遇到问题,想请求各位帮忙,感谢!
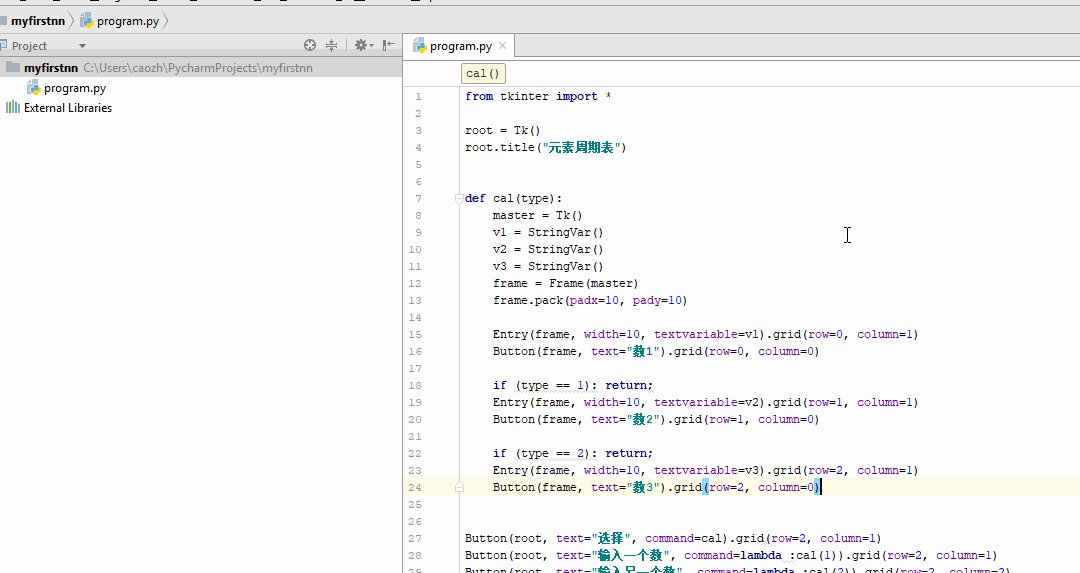
问题描述:我写了一段代码,如下图
from tkinter import *
root = Tk()
root.title("元素周期表")
def cal():
master = Tk()
v1=StringVar()
v2=StringVar()
v3=StringVar()
frame = Frame(master)
frame.pack(padx=10,pady=10)
Entry(frame,width=10,textvariable=v1).grid(row = 0, column = 1)
Entry(frame,width=10,textvariable=v2).grid(row = 1, column = 1)
Entry(frame,width=10,textvariable=v3).grid(row = 2, column = 1)
Button(frame,text="数1").grid(row=0,column=0)
Button(frame,text="数2").grid(row=1,column=0)
Button(frame,text="数3").grid(row=2,column=0)
Button(root,text="选择",command=cal).grid(row=2,column=1)
Button(root,text="输入一个数",command=cal).grid(row=2,column=1)
Button(root,text="输入另一个数",command=cal).grid(row=2,column=2)
mainloop()
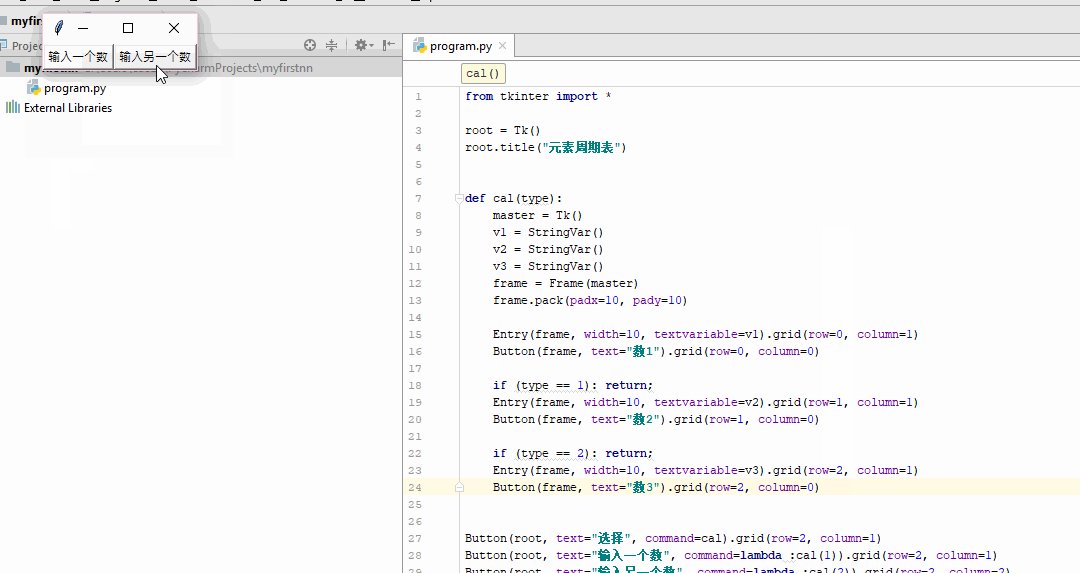
实现的时候会出现如下图所示的:
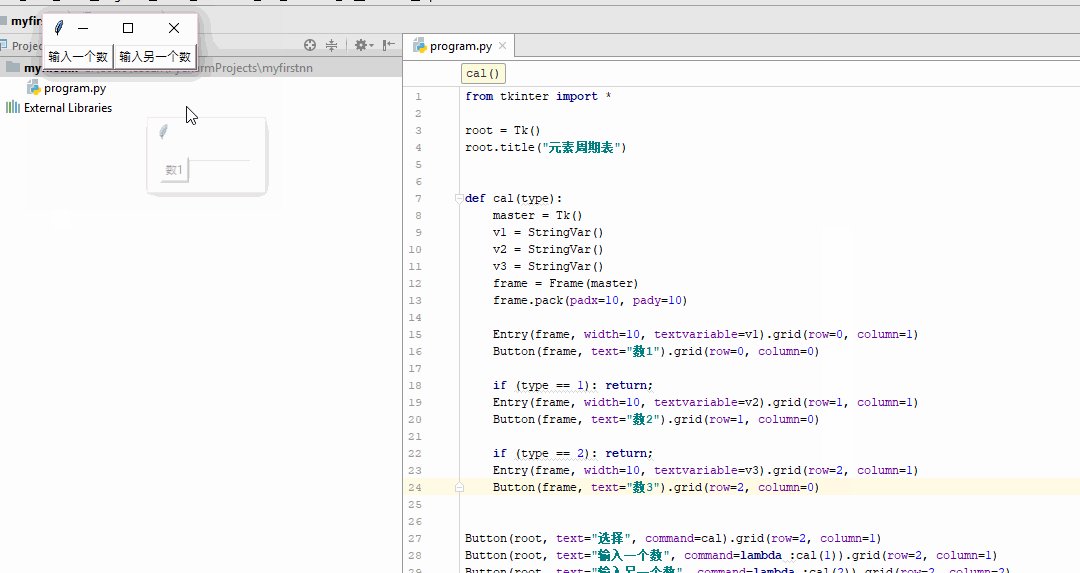
然后会在点击任意一个按钮的时候出现第二个图
想要的结果:想要实现,点击哪个出来哪个,如点击输入一个数,只是输入数1(数1和输入一个数对应),其他的两个数2数3不显示
或者各位鱼友有什么其他好的组合也特别感谢告诉我,实现的目标就是执行出来很多按钮可以选择,然后选择的按钮会编程有输入框的东西;
另外,还想让数1和数2通过计算得到数3,定义了函数,但是总是报错,不知道为什么,感谢各位