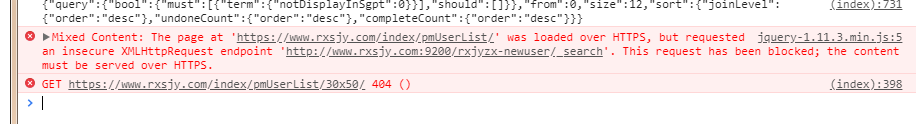
项目刚配置了https协议。但是列表用的es请求的数据,是http的,然后就报错了,求大神指导!!
4条回答 默认 最新
 路Sir 2018-07-04 06:23关注
路Sir 2018-07-04 06:23关注已解决!
首先我的项目配置了https协议,但是我的es(elasticsearch)是http的请求,首先我先把请求的路径修改 改成正常的https请求,然后在nginx下 通过
改成正常的https请求,然后在nginx下 通过
location /esApi{
rewrite ^.+esApi/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://******:9200;
}
来重定向到你的请求路径下,就可以了!解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
