做了一个输入关键词和种类名爬数据库,并可以画出多张图片的python小代码,
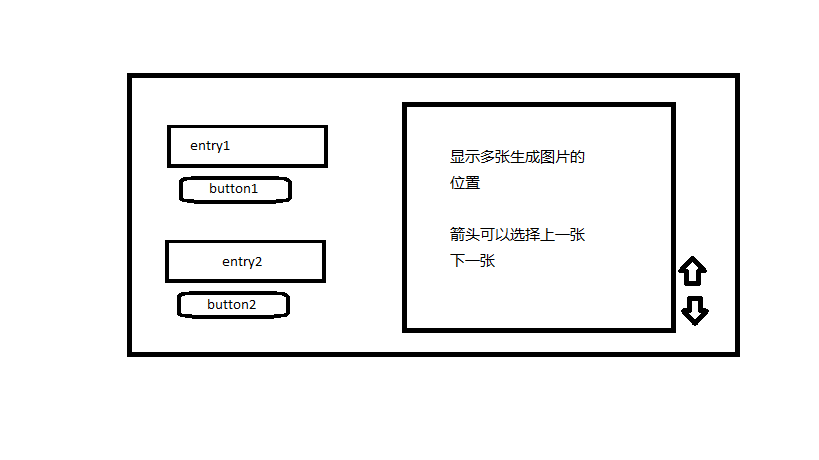
但是想给这些东西整到一个gui小界面上,entry可以输入内容然后用作爬取数据库,
button执行,在右侧显示生成图片。
大概是这样
这种小界面用python该怎么做啊?
求大神来个带解释的界面代码给瞅瞅。
做了一个输入关键词和种类名爬数据库,并可以画出多张图片的python小代码,
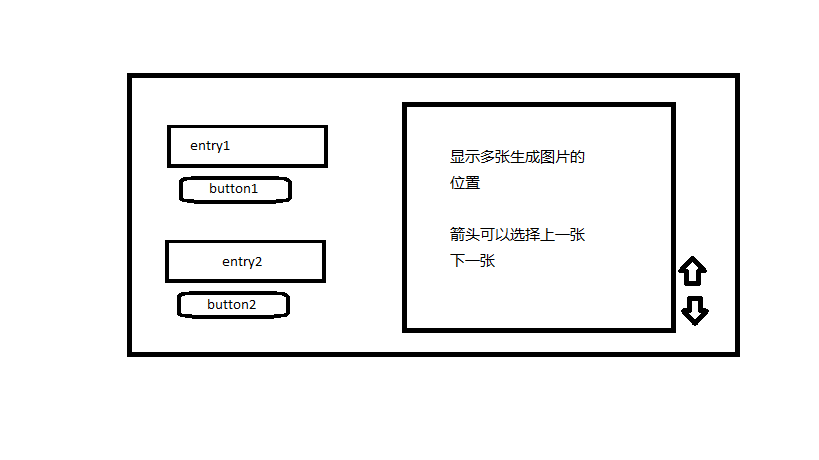
但是想给这些东西整到一个gui小界面上,entry可以输入内容然后用作爬取数据库,
button执行,在右侧显示生成图片。
大概是这样
这种小界面用python该怎么做啊?
求大神来个带解释的界面代码给瞅瞅。
简单点看一个tkinter的例子,看懂了改一改就可以了