我使用eclipse开发,我在tomcat下server.xml配置了然而还是显示不了。求大神指教
22条回答 默认 最新
 ambit_tsai-微信 2018-07-08 04:48关注
ambit_tsai-微信 2018-07-08 04:48关注把我们项目在用的配置借你参考下,在server.xml配置如下:
图片地址:
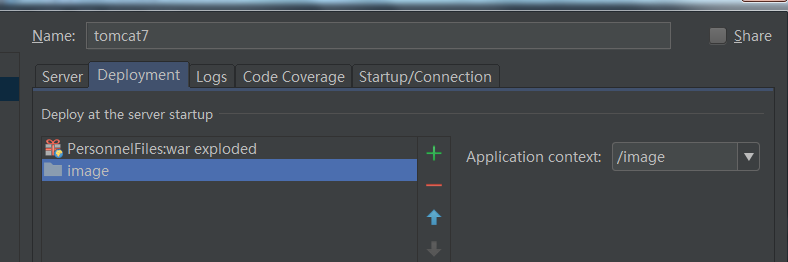
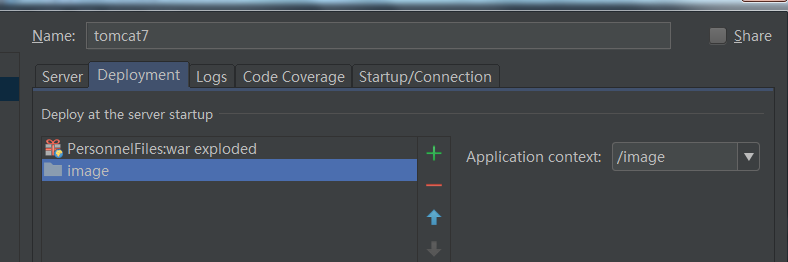
值得注意的是,如果用IDEA跑项目,应该在IDEA中配置,如下: 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
把我们项目在用的配置借你参考下,在server.xml配置如下:
图片地址:
值得注意的是,如果用IDEA跑项目,应该在IDEA中配置,如下: