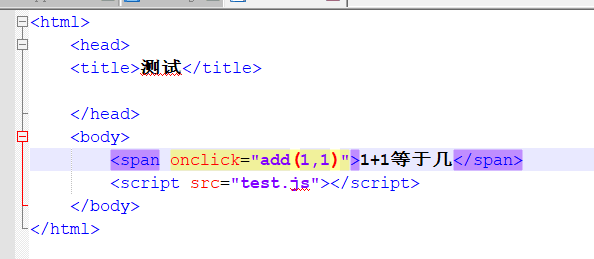
<button type="button" onclick="MyFunction3(5,6)">5+6的结果</button>
<script src="../js/JavaScriptTest.js"></script>
function MyFunction3(a,b) {
c=a+b;
alert(c);
}
运行是报错的,但是把函数写在jsp文件中是可以运行的;我想知道如何可以在外部文件中实现这个功能?
js中函数写在外部文件中参数不能传递的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 crazydddfz 2018-07-07 09:26关注
crazydddfz 2018-07-07 09:26关注按照你说的
第一步骤:创建两个文件
第二步骤:写好两个文件的内容

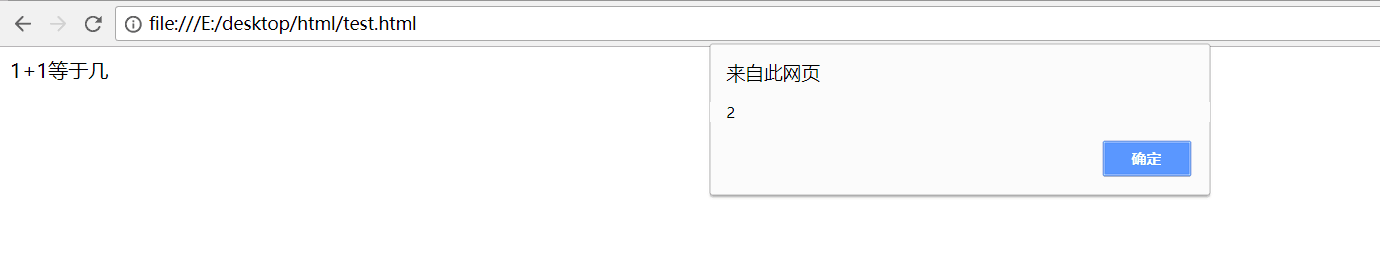
第三步骤:测试
我的成功了,脚本放在标签上下都可以,所以你要看看是不是引入的路径的问题。本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
