这是从http://chessboardjs.com/ 下载的国际象棋代码,怎样修改HTML才能在网页中打开,谢谢
chessboard.js 下载后怎样使用
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 ambit_tsai-微信 2018-07-08 02:22关注
ambit_tsai-微信 2018-07-08 02:22关注html如下写即可(注:chessboard.js依赖于jQuery,需要额外引入)
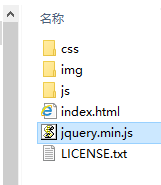
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>chessboard</title> <link href="css/chessboard-0.3.0.min.css" rel="stylesheet" type="text/css"> </head> <body> <div id="board" style="width: 400px"></div> <script src="jquery.min.js" type="text/javascript"></script> <script src="js/chessboard-0.3.0.min.js" type="text/javascript"></script> <script type="text/javascript"> var board = ChessBoard('board', { draggable: true // 启用拖拽功能 }); board.start(); </script> </body> </html>文件目录如下:

html文件中需引入chessboard-0.3.0.min.css、jquery.min.js、chessboard-0.3.0.min.js三个文件。
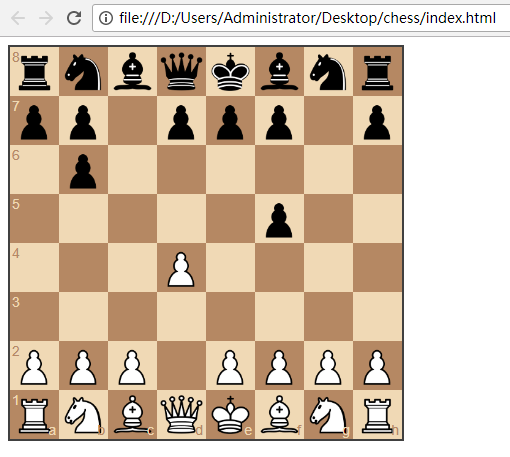
html文件可以直接在浏览器打开,无需运行服务器,效果如下。 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
