9条回答 默认 最新
 qq_34936681 2018-07-09 03:42关注
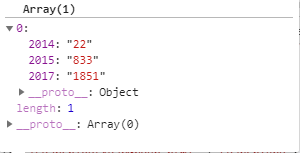
qq_34936681 2018-07-09 03:42关注ajax取数据成功后,如果取到的数据是一个对象,需要看到对象究竟是什么时可以这样做:
这样去看[object object]是什么样的。
var temp = ""; for(var i in result){//用javascript的for/in循环遍历对象的属性 temp += i+":"+result[i]+"\n"; } alert(temp);评论 打赏 举报解决 5无用
悬赏问题
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元