直接上代码js里的
$('#submit').click(function(){
var shop = {};
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
shop.shopCategory = {
shopCategoryId:$('#shop-category').find('option').not(function(){
return !this.selected;
}).data('id')
};
shop.area = {
areaId:$('#area').find('option').not(function(){
return !this.selected;
}).data('id')
};
var shopImg = $('#shop-img')[0].files[0];
var formData = new FormData();
formData.append('shopImg',shopImg);
formData.append('shopStr',JSON.stringify(shop));
var verifyCodeActual = $('#j_captcha').val();
if(!verifyCodeActual){
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual',verifyCodeActual);
alert(formData.get('shopStr'));
$.ajax({
url:registerShopUrl,
type:'POST',
data: formData,
contentType:false,
processData:false,
cache:false,
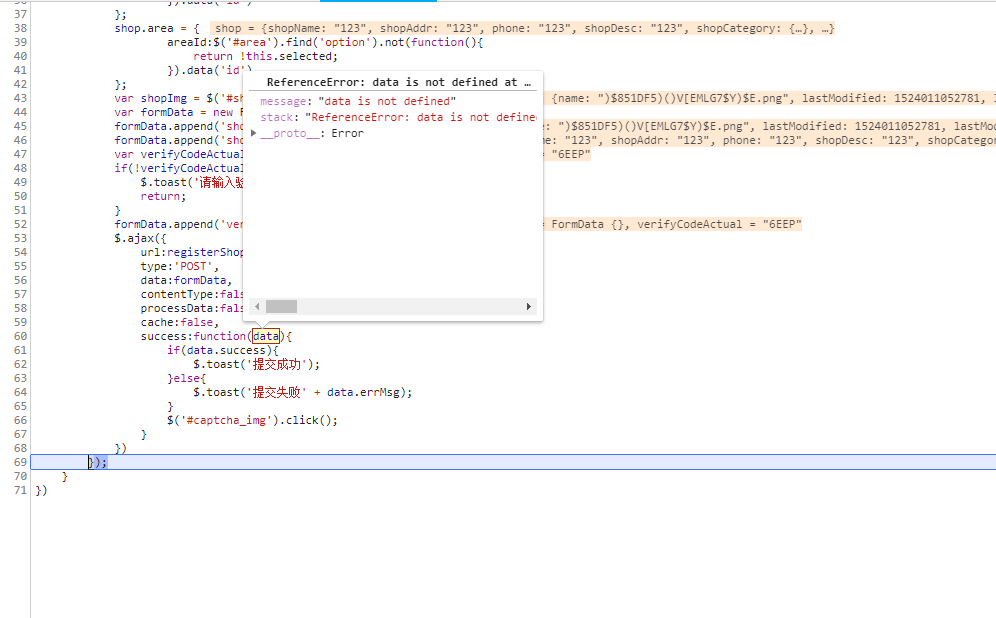
success:function(data){
if(data.success){
$.toast('提交成功');
}else{
$.toast('提交失败' + data.errMsg);
}
$('#captcha_img').click();
}
});
});
AJAX 提交 FormData 报data undefined
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
12条回答 默认 最新
 qq_20750623 2018-07-13 07:57关注
qq_20750623 2018-07-13 07:57关注后台没返回吗 if前面console.log(data) 看看
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
